
追加必須のWordPressプラグイン「8選」をご紹介します。これだけ入れておけば、とりあえず大丈夫です。
記事後半には、個人的に使用しているWordPressプラグインもいくつかご紹介しています。こちらは、必要に応じてインストールしてください。
プラグインの「検索」&「追加」方法
WordPressプラグインの追加方法は下記の通りです。
- WordPressの「ダッシュボード」>「プラグイン」>「新規追加」
- 「プラグインを検索」
- 「今すぐインストール」>「有効」
以上です。
※慣れている方は、ダウンロードし解凍したプラグイン達を「/wp-content/plugins」へFTPソフトで一括アップロードした方が便利です。
必須プラグイン「8選」
これだけは入れておいた方がいいプラグイン8選をご紹介します。とりあえずこれだけあれば大丈夫です。
IP Geo Block

「コメントスパム」や「ログイン攻撃」などから保護してくれます。
設定方法
設定方法などは、下記のサイトでとても詳しくご紹介されています。
>IP Geo Block (防御能力の高いWPプラグイン) の設定方法 | Thought is free
Akismetは削除してください
「IP Geo Block」を有効にし、設定した後は、元々入っている「Akismet 」は邪魔なので、停止ではなく削除してください。
別件ですが
WordPressの「2段階認証」や「ログイン試行回数の制限」について詳しくかかれた記事がございましたのでご紹介いたします。よろしければご覧ください。
>WordPressで2段階認証を設定する|iSchool
Edit Author Slug

ログインIDを隠すことができます。セキュリティのために入れておくべきです。導入前はログインIDがもろバレの状態です。
設定方法
設定方法などは、下記のサイトでとても詳しくご紹介されています。
>Edit Author Slugプラグイン(投稿者アーカイブで表示されるユーザー名(Author Slug)を変更)
Google XML Sitemaps

Google用のサイトマップを自動的に作成してくれます。
サイトマップとは、サイトのウェブページのリストを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
設定方法
- まず下記のサイトを参考にプラグインの設定
>Google XML Sitemapsの設定方法|バズ部 - 次に下記のサイトを参考にGoogle Search Consoleの設定
>Google Search Consoleからsitemap.xmlを送信しよう|ferret [フェレット]
サイトマップのアドレスは「トップページのURL/sitemap.xml」です。「ダッシュボード>設定>XML Sitemap>あなたのサイトマップのインデックスファイルのURL」に記載されています。
WebSub/PubSubHubbub

記事を公開したことを、即行でGoogleの検索エンジンに通知してくれるプラグインです。
これがあるとインデックスが早くなるらしい。いち早く通知することで、自分が書いたオリジナルの記事であるという証明にもなるようです。
設定方法
インストールして有効にするだけ。設定はありません。
WP Multibyte Patch
「文字化け防止」などで必須なプラグインです。
元々インストールされているプラグインです。必ず有効にしてください。
設定方法
有効にするだけ。設定はありません。
BackWPup
運営サイトのバックアップが簡単にできます。
データベース(記事やカテゴリーなど)だけでなく、画像やテーマ、プラグインまでバックアップしてくれます。安心です。定期的に自動でバックアップする設定がおすすめです。
バックアップ方法
「定期的に自動バックアップする設定」にしてください。
「BackWPup」>「新規ジョブを追加」>「ジョブ名を入力(好きな名前でOK)」>「バックアップする内容」や「バックアップする周期」を設定。
今すぐバックアップも可能
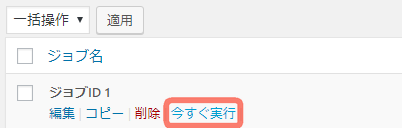
「BackWPup」>「ジョブ」から先程作成したジョブの「今すぐ実行」ですぐに手動でバックアップすることもできます。
手動でバックアップしたものを、試しにダウンロードして解凍してみてください。本当にファイルが全部入っていて感動しますよ。「.sql.gz」のファイルがデータベース用のファイルです。これも解凍してメモ帳などで中身を覗いてみてください。テキストがびっしりで記事などがバックアップされているのが確認できます。
設定方法
下記のサイトでとても詳しくご紹介されています。
>プラグインBackWPup|WordPressの簡単バックアップ|インストールから使い方 | Wd-Labo
上記サイトのように「2つのジョブ」を作っておくのがオススメです。データベースのバックアップは、毎日のスケジュールでバックアップ。ファイルのバックアップは、週一でバックアップ。レイアウトよりも本文の方が大事です。
復元方法
念のために復元方法も知りたい方は下記でとても詳しくご紹介されています。
>簡単!WordPressのバックアップデータの復元方法
Table of Contents Plus(TOC+)

インストールするだけで、記事の冒頭部分に自動的に下記のような「目次」を生成してくれます。設定でレイアウトを調整してください。

上記のような「もくじ」が自動生成されます。
設定方法
設定方法などは、下記のサイトでとても詳しくご紹介されています。
>Table of Contents Plus – 記事の目次を自動生成できるWordPressプラグイン | ネタワン
追記(2017-08-12):Simplicityをお使いの方へ「レイアウトの調整方法」の記事を書きました。
>Simplicityでカッコイイ「もくじ」を自動生成する方法 | やってみたログ
TinyMCE Advanced
(2017-11-13)追記:以前はWP Editを使用していましたが、現在はTinyMCE Advancedを使用しています。私の環境においてですが、WP Editを使用すると、エディターにドラッグ&ドロップで画像を挿入できません。WPか使用中のテーマとコンフリクトしているようです。TinyMCE Advancedをおすすめします。

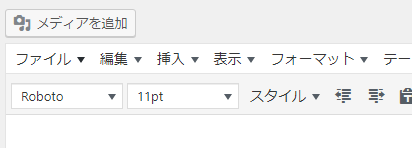
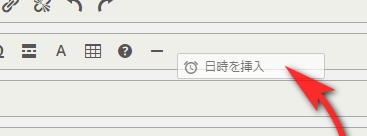
WordPressのエディタを、下記のようにパワーアップしてくれるプラグインです。
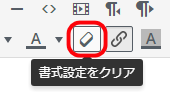
「書式設定クリアボタン」が地味に便利です。選択状態でボタンを押すだけで、書式を全てクリアしてくれます。
TinyMCE Advancedの設定方法
ダッシュボードの「設定」>「TinyMCE Advanced」>エディター設定>必要なボタンをドラッグ>「変更を保存」>これで使えるようになります。
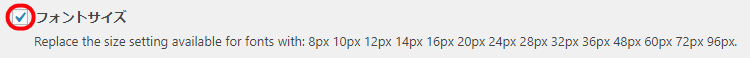
単位を「px(ピクセル)」へ
フォントサイズ指定機能の単位を「px(ピクセル)」へ変更しましょう。初期設定では「pt」になっています。
カスタマイズや拡張
カスタマイズ方法などは、下記のサイトでとても詳しくご紹介されています。
>WordPress:ビジュアルエディタをカスタマイズする際の備忘録 | NxWorld
個人的に使用中のプラグイン「7個」
下記は、個人的にかなり使用してるプラグインです。必要に応じてインストールしてください。
Pz-LinkCard
投稿記事へ、簡単に「Blogカード」を挿入できます。
下記のように、blogcard url=の後にリンク先のURLを入力し、[ ]で囲むだけで、Blogカードとして表示してくれます。
[blogcard url=”https://XXX.XXX”]
※上記に表示されている「Blogカード」がまさにその機能です。
設定方法
追記(2017-08-12):Blogカードの詳しい記事を書きました。
>Blogカードを簡単に作成する方法とコツ | やってみたログ
Visual Editor Custom Buttons

WordPressの「エディタ」に自作の「ボタンを追加」できます。
一度ボタンを作っておけば、記事へワンクリックで入力できます。クラスを設定したHTMLコードやショートコード、アイコン画像のタグなど使い方は様々です。
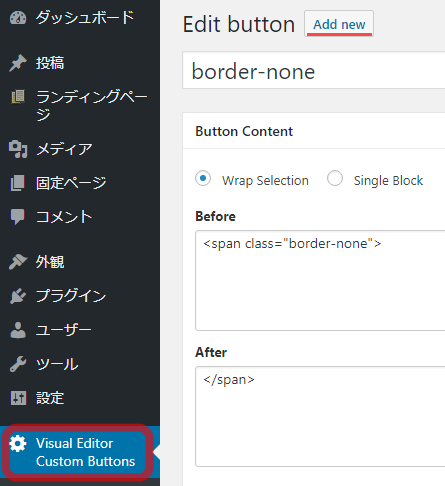
ボタンの追加方法
- 「Visual Editor Custom Buttons」>「Add new」で好きな名前で追加してください。
※上記は、spanタグにclassを指定したものをすぐに呼び出せるように登録しています。
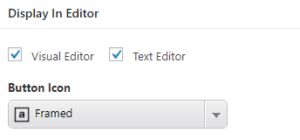
※「Wrap Selection」にチェックした場合、適用したい文字を選択後にボタンを押すと「Before」と「After」に登録した文字列で囲んでくれます。 - 「Display In Editor」で下記のようにチェックして、「Button Icon」で好きなボタンアイコンを選択してください。
FTPソフトで「/wp-content/uploads/vecb」に好きなアイコン画像をアップロードすれば、ボタンアイコンとして利用することができます。上記の「Button Icon」で選択できるようになります。Icon Archiveなど、ネットでフリーのアイコンを検索すればお好みのアイコンが見つかるはずです。アイコンのサイズは、40pxの正方形にリサイズしてからアップロードしてください。
WordPress Ping Optimizer
ブログ更新が更新されたことを発信する「PING送信機能」を制御するプラグインです。
これが無いと、更新する度にPING送信してしまうのでスパムと勘違いされてしまう可能性もあるようです。初めて公開した時にだけ、PING送信してくれるようになります。
設定方法
特に設定は必要ないですが、念のため下記をご確認ください。
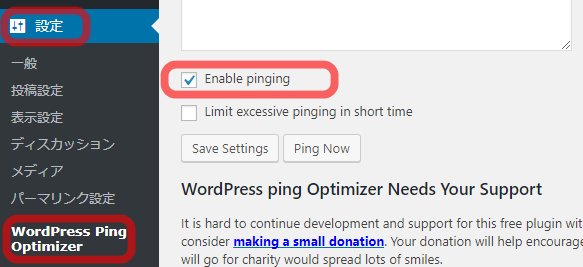
Enable pingingにチェックが入っているかだけ確認してください。
※Enable pingingのチェックが外れていると、公開時すら送信しなくなります。
下記のサイトでとても詳しくご紹介されています。
>「cbnet Ping Optimizer」から「WordPress ping Optimizer」へ乗り換えた理由 | WordPressテーマ「メシオプレス」ブログ
WordPress Popular Posts
サムネイル画像付きの「人気記事ランキング」を表示することができます。
設定方法
追記(2017-09-10):詳しい記事を書きました。
Yet Another Related Posts Plugin (YARPP)
サムネイル画像付きの「関連記事」を表示することができます。
設定方法
追記(2017-09-10):詳しい記事を書きました。
Contact Form 7
簡単に問い合わせフォーム(コンタクトフォーム)が作成できます。
設定方法
追記(2017-10-24):詳しい記事を書きました。
Custom Taxonomy Order NE
カテゴリーの優先度を、ドラッグ&ドロップで並べ替えて指定できるプラグインです。複数のカテゴリを選択した場合、パンくずリストに表示したいカテゴリーを指定するために利用しています。
↑カテゴリーを複数選択しても、優先度の高いカテゴリーが表示されています。
設定方法
下記のサイトでとても詳しくご紹介されています。
>カテゴリー・タグ・その他タクソノミー諸々をドラッグ&ドロップで並べ替えるプラグイン遂に発見! | みてみた
追記(2017-11-15):詳しい記事を書きました。
これも人気のプラグイン
人気のプラグインもご紹介します。
SNS Count Cache
記事がSNSにシェアされた数を確認できます。
有効にすれば、ダッシュボードにシェアされている数がリストで表示されます。
内訳は、ダッシュボードの設定の下あたりに「SNS Count Cache」という項目ができていますのでそちらでご覧ください。
設定方法
「SNS Count Cache」>「設定」タブ>「シェア基本キャッシュ機能」でチェックしたいSNSの種類や、シェア数のチェック間隔(秒)などを設定してください。
下記のサイトでとても詳しくご紹介されています。
>ツイート数やはてブ数を取得して高速表示できるSNS Count Cacheの使い方|Naifix
シェア数をサイトに表示したい場合は、更に設定が必要ですがWordPressテーマ「ストーク」や「Simplicity」といったテーマは有効にするだけで表示してくれるようになります。ありがたや。
Broken Link Checker
ブログ内のリンク切れがないかチェックしてくれます。一覧で出るので修正も楽です。
有効にすれば、ダッシュボードの「Broken Link Checker」の欄に、壊れたリンクの数が表示されます。チェック中は重くなるので、気が向いた時に手動で有効にしてチェックしてもいいかもです。
設定方法
下記のサイトでとても詳しくご紹介されています。
>リンク切れを自動検知!Broken Link Checkerの使い方ーWordPressプラグイン【初心者向け】|TechAcademy
Simple Local Avatars
Gravatarに登録しなくてもアバターの画像を変更できます。
設定方法
下記のサイトでとても詳しくご紹介されています。
>Simple Local Avatars – WordPressのアバターに任意の画像を利用できるプラグイン | ネタワン
参考サイト
こちらのサイトでは他にもオススメなプラグインが紹介されています。見て損はないです。オススメです。
感想
Simplicityなどの優れたテーマを使用すれば、重すぎるSEO関連のプラグインは不要ですので、上記のプラグインで十分です。あとは、私の作成したSimplicityのスキンを使用していただけると誰でもすぐにオリジナルブログをスタートできます。キリッ!!
プラグイン選びは大変ですね。入れすぎると重くなるし。いいプラグインがあったら随時更新します。











































コメントを残す