
WordPressのプラグイン「Contact Form 7」を利用して、問い合わせフォーム(コンタクトフォーム)を作成しました。コピペで完成しますので、よろしければどうぞ。
はじめに
「Contact Form 7」は、古くからある定番のプラグインです。結局、コンタクトフォームならこのプラグインが一番便利でしたのでご紹介しています。コンタクトフォーム設置がまだの方はこの機会に一緒に作りましょう。
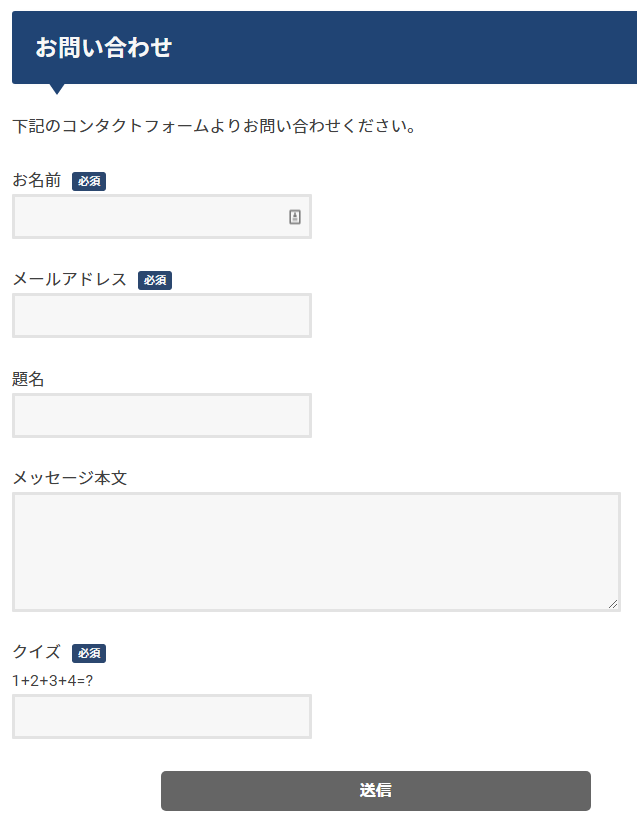
完成イメージ
下記がコンタクトフォームの完成イメージです。
※入力欄や送信ボタンの装飾は、現在使用中のWordPressテーマ「ストーク」によるものです。違うテーマの方とは少しレイアウトが異なります。
私が装飾したのは「必須」の背景を紺にし、白抜き文字にしたことくらいです。こちらは後ほどCSSを公開していますので、よろしければコピペしてご使用ください。
また、ストーク以外のテーマをお使いの方用に、レイアウト調整用のCSSも少し用意しています。そちらもよろしければご使用ください。
あとは「クイズ」の項目を追加しています。スパム防止の為に設定しましょう。これも下記に記載していますので、コピペで使用してください。
手順
インストールと設定
- プラグイン「Contact Form 7」をインストールし有効にする>
(WordPressのダッシュボード>プラグイン>新規追加>Contact Form 7を検索>インストール>有効)
- ダッシュボード>お問い合わせ>コンタクトフォーム>
- コンタクトフォーム1>
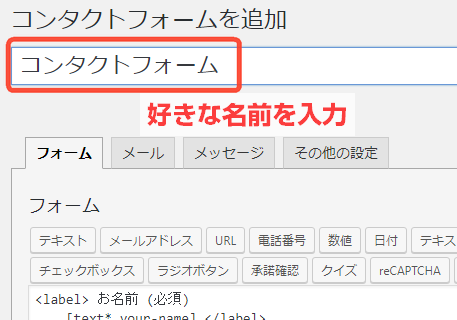
- 好きな名前をつける(そのままでもOK)>
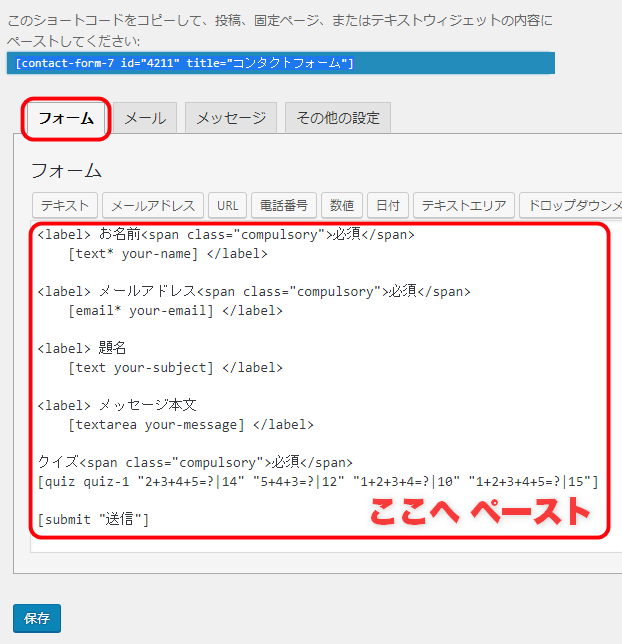
- 下記のコードを全て「コピー」してください。
<label> お名前<span class="compulsory">必須</span> [text* your-name] </label> <label> メールアドレス<span class="compulsory">必須</span> [email* your-email] </label> <label> 題名 [text your-subject] </label> <label> メッセージ本文 [textarea your-message] </label> クイズ<span class="compulsory">必須</span> [quiz quiz-1 "2+3+4+5=?|14" "5+4+3=?|12" "1+2+3+4=?|10" "1+2+3+4+5=?|15"] [submit "送信"] - 「フォーム」タブにデフォルトで入力されているコードを全消去>先程のコードを全て「ペースト」>
- 保存>完了です。
一応これでコンタクトフォームの型はできました。
クイズを変更する方法
上記の場合、クイズの欄には下記のような「計算問題」がランダムで何パターンか出題されます。
クイズの正解を入力していないと送信できないしくみです。スパム防止に役立ちます。
- もしも、別のクイズがいい場合は、
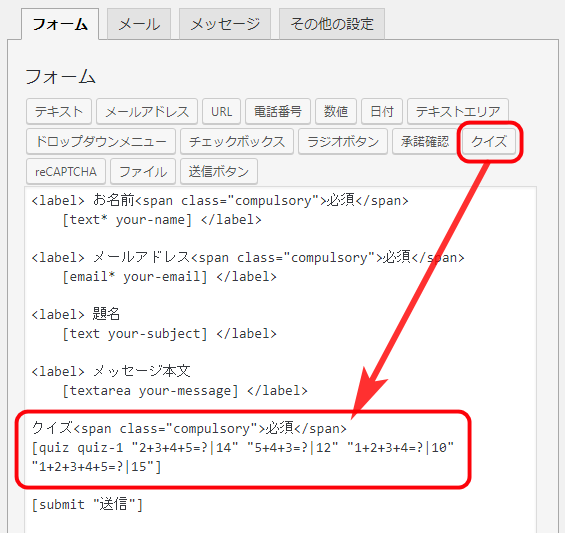
[quiz quiz-1 "2+3+4+5=?|14" "5+4+3=?|12" "1+2+3+4=?|10" "1+2+3+4+5=?|15"]の1行を消去し「クイズ」ボタンから別のクイズを追加してください。
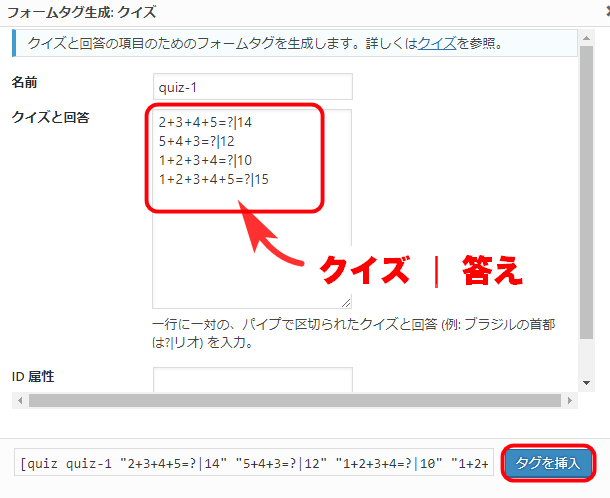
クイズ|答えというように「|」でクイズと答えを区切ってください。下記のように改行し、幾つか問題を作ってください。ランダムで出題してくれます。
クイズは何でもいいです。あんぱんとカレーパン、甘いのはどっち?|あんぱんなど。- 入力できたら「タグを挿入」ボタンを押して挿入してください。
その他の設定
「メール」タブで、メッセージの送信先アドレスを設定してください。必須です。
「メール」タブ
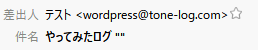
- 下記の赤線部分のメールアドレスを、メールフォームからの問い合わせを「受信したいアドレス」に変更してください。
「送信元」欄の「wordpress@~」という架空のアドレスはそのままでも問題ないです。
しかし「メール受信時の差出人欄の表記」がそのアドレスになります。あくまでも表記の問題なので、そのままの方が分かりやすいとか、気にならないならそのままでもOKですが、変えた方がいいと思います。(むしろ「wordpress@~」というアドレスを作成してもいいかもしれません。)
逆に「送信先」欄のアドレスは、間違えてしまうと受信できません。こちらは、必ず受信できるメールアドレスに変更してください。
その他は、特に編集する必要はないです。
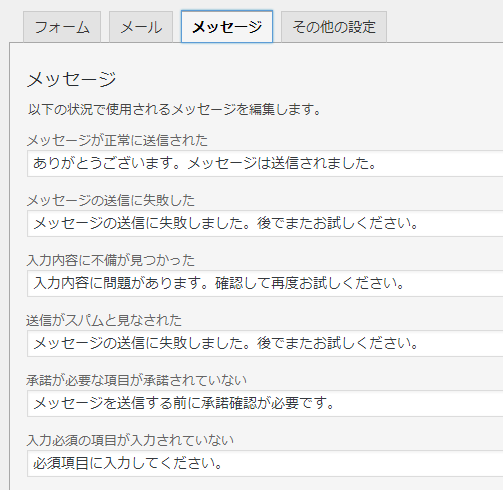
「メッセージ」タブ
それぞれのメッセージをお好みにカスタマイズすることもできます。
ページ作成
続いて、メッセージフォームのページを作成していきます。固定ページを使用します。
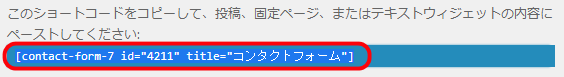
- 「フォーム」タブの上にある「ショートコード」をコピー>
※idの番号は、ランダムで決まります。上記の番号と違っていても気にしないでください。 - 固定ページ>新規追加>
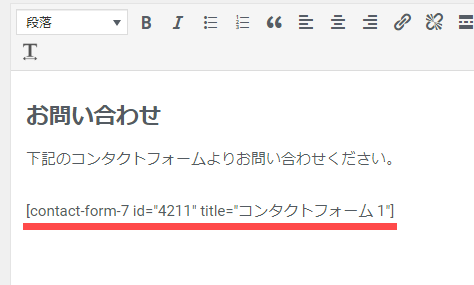
- 本文に先程のショートコードをペースト
- あとは、お好みです。「お問い合わせ」などとタイトルをつけたり「下記のメールフォームよりお問い合わせください。」などの文言を追加して完成です。
CSS
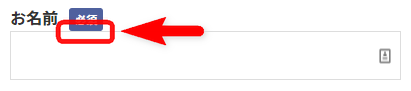
最後に、CSSで「必須」の部分を装飾します。
↑こんな感じになります。
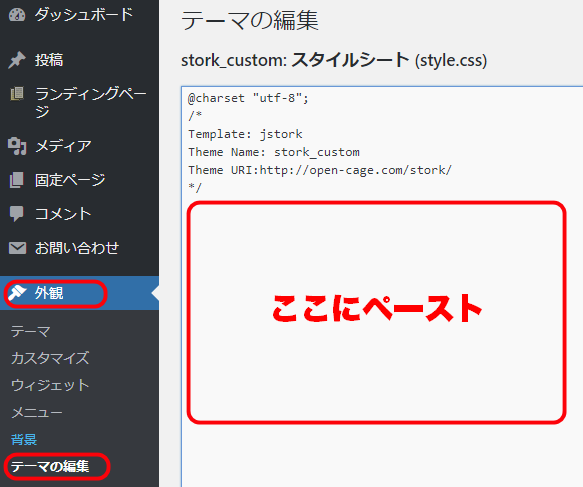
- 下記のCSSを全てコピーしてください。
/*Contact Form 7*/ .compulsory{ padding:3px 6px; margin-left:1em; border-radius:3px; vertical-align:middle; font-size:11px;/*文字サイズ*/ color:#ffffff;/*文字色*/ background-color:#264671;/*背景色*/ } - 外観>テーマの編集>子テーマの「style.css」へペースト>完了
- 「背景色」を変更したい場合は、
background-color:#264671;/*背景色*/の「#264671」の部分を好きな色に変更してください。
WEB色見本 原色大辞典さんやカラーピッカー - Google 検索などで好きな色を見つけてもいいかもしれません。ColorPick Eyedropper - Chrome ウェブストアなどのカラーピッカーツールも便利です。「文字色」も同様に変更可能です。
以上で完成です。お疲れ様でした。
「必須」の下に余白が無い場合(任意)
お使いのテーマによって上記のように「必須」の下に余白が無い場合は、下記のCSSを追加してください。多くの場合は、少し余白ができて改善されるはずです。
span.wpcf7-form-control-wrap input{
margin-top:3px;
}ストーク以外のテーマをお使いの方へ(任意)
コンタクトフォームの装飾のほとんどは、WordPressテーマ「ストーク」によるものです。それ以外をお使いの方は、下記のCSSを追加していただくといいかもしれません。最低限のレイアウト形成ができます。
子テーマの「style.css」へペーストしてください。
input.wpcf7-form-control{/*入力欄*/
display:block;
width:400px;/*横幅*/
max-width:95%;
}
input.wpcf7-submit{/*送信ボタン*/
margin:2.5em auto 1em auto;/*中央に配置&上下に余白*/
}※逆にレイアウトが崩れる場合は追加しないでください。
参考サイト
感想
項目を再編集したい場合は「ダッシュボード>お問い合わせ>コンタクトフォーム」から編集できます。
「フォーム」タブではクイズだけでなく、アンケートなどに利用できる「チェックボックス」や「ドロップダウンメニュー」など、他にも様々な項目が追加できますので色々いじってみてください。














































[…] やってみたログ』 簡単に問い合わせメールフォームを設置する方法 簡単に問い合わせメールフォームを設置する方法 の説明通りにContact Form 7をインストールし有効化。設定後コンタク […]