
WordPressのテーマ「Simplicity」で記事を投稿した際に、「もくじ」を記事冒頭に自動生成する方法をご紹介します。
流れとしては、もくじ自動作成プラグイン「Table of Contents Plus(TOC+)」をインストールし、CSSでカスタマイズして完成です。CSSは、後ほどご紹介しますので、コピペしてご利用ください。
※(2017-08-20)CSSを一部修正:可読性を上げるためにスマホ用の余白を少し修正しました。
※(2017-11-03)追記:コンパクトなデザインを追加しました。
※(2018-07-04)CSSを一部修正:ナンバリングが二桁になると、タイトルとかぶってしまうバグを修正しました。
※(2020-04-26)CSSを一部修正:目次下部の余白を指定できないバグを修正しました。
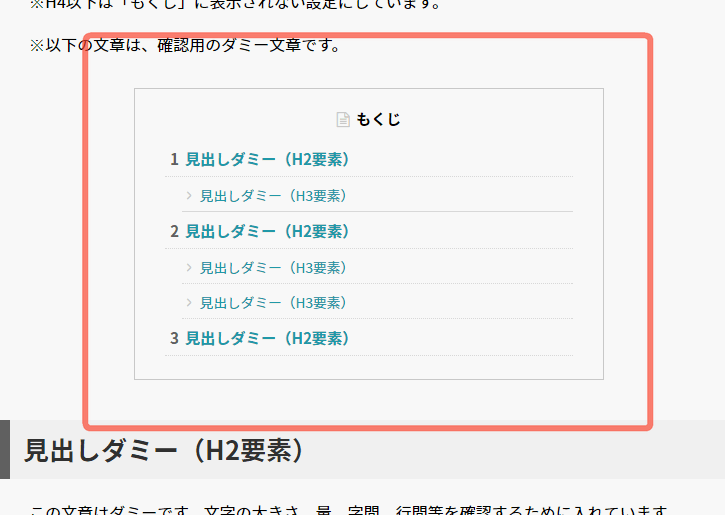
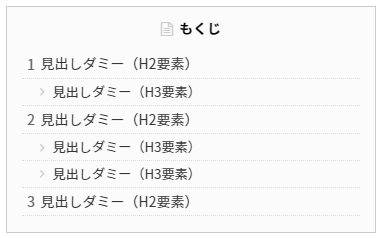
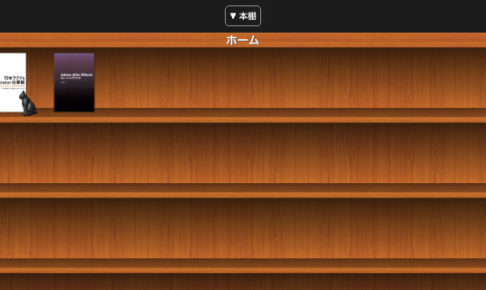
完成イメージ
設定後は、下記の様な「もくじ」が自動で挿入されるようになります。

デモページでも確認できます。>>Simplicityで「もくじ」を自動生成
それでは、手順をご説明いたします。
WordPressプラグインをインストール
まず、前回の記事(追加した方がいいWordPress必須プラグイン「5選」)でもご紹介した「Table of Contents Plus(TOC+)」というプラグインをインストールします。

インストール方法が不明であれば、「追加した方がいいWordPress必須プラグイン」でご確認ください。
設定
「Table of Contents Plus(TOC+)」の設定を行います。
初期設定のままでは見にくいので変更していきます。
- 「ダッシュボード」>「設定」>「TOC+」へ進みます。
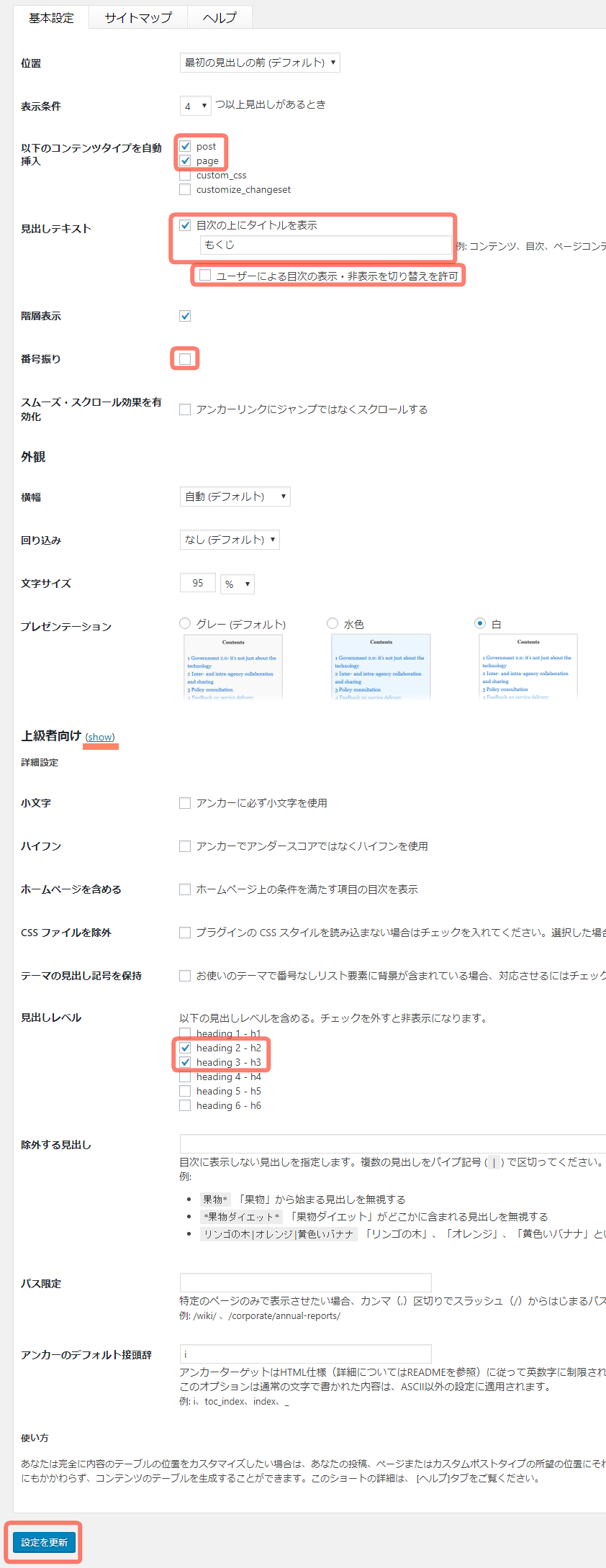
- 下記のように変更してください。変更点のみ赤枠で囲っています。
下記の項目は、お好みに合わせて変更してもOKです。
- プレゼンテーション(もくじの背景色です。)
- 見出しテキスト(もくじのタイトル:「目次」や「コンテンツ」でもいいですね。)
- ユーザーによる目次の表示・非表示を切り替えを許可(目次の表示ON・OFFボタンの設定)
- 以下のコンテンツタイプを自動挿入(post:投稿記事、page:固定ページに目次が表示されます。)
CSS
最後にCSSでカスタマイズして完成です。
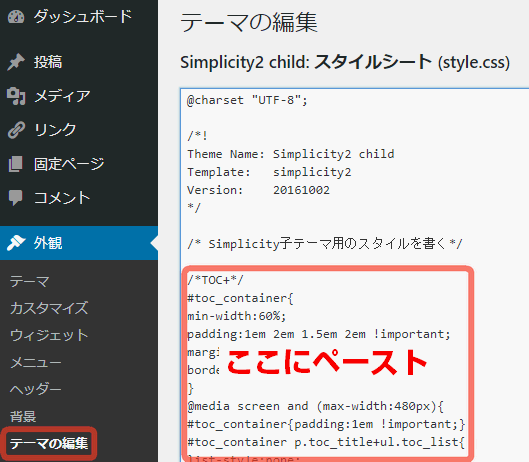
下記のCSSを、WordPress「ダッシュボード」>「外観」>「テーマの編集」>「スタイルシート (style.css)」に全てペーストしてください。
(すでに何か記入している方はその下に貼り付けてください。)
下記のCSSを全てコピペしてください。
/*TOC+*/
#toc_container{
min-width:60%;
padding:1em 2em 1.5em 0.5em !important;
margin:2em auto 1em auto !important;
border:1px solid #ccc !important;
}
#toc_container ul{
counter-reset:num;
list-style:none;
}
#toc_container ul li{
position:relative;
font-weight:bold;
margin-left:0.5em;
}
#toc_container p.toc_title+ul.toc_list{
margin-top:0.5em !important;
}
#toc_container ul ul{
margin-left:1.1em !important;
}
#toc_container ul ul li{
font-size:90% !important;
font-weight:normal;
}
#toc_container li a{
display:block;
padding:0.4em 0 0.4em 2em;
border-bottom:1px dotted #ddd;
}
#toc_container li a:hover{
text-decoration:none;
border-bottom:solid 1px;
}
#toc_container li a:before{
position:absolute;
left:0px;
min-width:2em;
text-align:center;
counter-increment:num;
content:counter(num);
color:#666;
}
#toc_container .toc_title:before,#toc_container ul ul li a:before{
font-family:'FontAwesome';
font-weight:normal;
color:#ccc;
}
#toc_container .toc_title:before{
content:"\f0f6";
padding-right:6px;
}
#toc_container ul ul li a:before{
content:"\f105";
}
@media screen and (max-width:480px){
#toc_container{padding:0.5em 0.5em 1em 0em !important;}
#toc_container ul ul{margin-left:0.2em !important;}
#toc_container p.toc_title+ul.toc_list{margin-top:0.3em !important;}
}以上です。
※(2017-08-20)CSSを一部修正:可読性を上げるためにスマホ用の余白を少し修正しました。
※(2018-07-04)CSSを一部修正:ナンバリングが二桁になると、タイトルとかぶってしまうバグを修正しました。
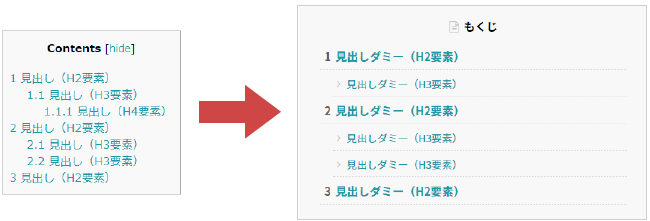
CSS(コンパクトVer.)
※(2017-11-03)追記:コンパクトなデザインを追加しました。
小さいサイズの目次がお好みの方は、上記のCSSは使用せず、こちらをご利用ください。
コンパクトサイズのCSSです。上記のCSSに比べてコンパクトなサイズの「目次」を生成してくれます。下記のようなデザインです。
下記のCSSを、WordPress「ダッシュボード」>「外観」>「テーマの編集」>「スタイルシート (style.css)」に全てペーストしてください。
(すでに何か記入している方はその下に貼り付けてください。)
下記のCSSを全てコピペしてください。
/*TOC+ コンパクトVer.*/
#toc_container{
min-width:60%;
border:1px solid #ccc!important;
background: #fbfbfb!important;/*背景色*/
padding:0.5em 1em 1em 0.5em !important;
margin:1em auto 0.5em auto !important;
}
#toc_container p.toc_title{
font-size:14px;
}
#toc_container p.toc_title+ul.toc_list{
margin-top:0.5em!important;
}
#toc_container ul{
counter-reset:num;
list-style:none;
}
#toc_container ul li{
position:relative;
font-size:14px;
font-weight:normal;
margin-left:0.5em;
}
#toc_container ul ul{
margin-left:0!important;
}
#toc_container ul ul li{
font-size:94%!important;
font-weight:normal;
}
#toc_container li a{
display:block;
padding:0.1em 0 0.1em 2em;
border-bottom:1px dotted #ddd;
color:#333;/*文字色*/
}
#toc_container li li a{
padding-left:2.3em;
}
#toc_container li a:hover{
text-decoration:none;
border-bottom:solid 1px;
}
#toc_container li a:before{
position:absolute;
left:0px;
min-width:2em;
text-align:center;
counter-increment:num;
content:counter(num);
color:#666;
font-weight:bold;
}
#toc_container .toc_title:before,#toc_container ul ul li a:before{
font-family:'FontAwesome';
font-weight:normal;
color:#ccc;
}
#toc_container .toc_title:before{
content:"\f0f6";
padding-right:6px;
}
#toc_container ul ul li a:before{
content:"\f105";
}
@media screen and (max-width:480px){
#toc_container{padding:0.5em 0.5em 1em 0em !important;}
#toc_container ul ul li{
font-size:94%!important;
font-weight:normal;
}
#toc_container li li a{padding-left:1.6em;}
}※(2018-07-04)CSSを一部修正:ナンバリングが二桁になると、タイトルとかぶってしまうバグを修正しました。
以上です。
お好みでカスタマイズ
お好みでカスタマイズしてください。
背景色・文字色
また、背景色や文字色の指定が不要であれば、「#toc_container」というIDのカッコ内の下記のコードを削除してください。
- background: #fbfbfb;/*背景色*/
- color:#333;/*文字色*/
もしくは、別の色に変更してください。
余白
目次外側の余白を調整したい場合は、
「#toc_container」というIDのカッコ内の「margin:2em auto 1em auto !important;」の部分の数値を調整して下さい。
margin:上 右 下 左 !important;という順番で指定されています。
emという単位は、フォントサイズプロパティの値を1とする大きさです。最近はあまり見かけないので煩わしければ、「%」や「px」など好きな単位をご指定ください。autoは中央寄せにするために左右に指定しています。
例)margin:10px auto 10px auto !important;
特定のページのみ目次を非表示にする
特定のページだけ目次を表示したくない場合は、下記のショートコードを投稿記事のどこかに記述してください。
<目次を非表示にするショートコード>
[no_toc]
記事のどこに入力しても大丈夫です。
他にも「特定のページだけ表示」や「サイトマップを表示」などのショートコードもあります。
詳しくは、下記の公式サイトをご覧ください。様々な使い方が説明されています。(Google Chrome>右クリック>日本語に翻訳が見やすいです。)
>>Table of Contents Plus | dublue
参考サイト
感想
お疲れ様でした。これで記事にもくじが自動生成されるようになります。
私が作成した「Simplicityのスキン」もよろしければ使ってあげてください。
>>シンプルで美しい「Simplicityのスキン」を「4種類」作ってみました。
WordPressもSimplicityもほんと便利ですね。
(追記 2017-08-01:わいひらさんにご紹介していただきました。神です。ありがとうございます。)
Simplicityでカッコイイ「もくじ」を自動生成する方法 https://t.co/5tPqdtD03H
Table of Contents Plus(TOC+)と組み合わせて利用する目次スタイル。— わいひら@寝ログ (@MrYhira) 2017年8月1日


































[…] implicityでカッコイイ「もくじ」を自動生成する方法 […]
非常に便利なカスタマイズありがとうございます!
一点ご質問ですが、目次(H2)が10個以上ある場合、
目次の番号とそのタイトルがくっ付いてしまいます・・・
これはどのようにすれば解消できますでしょうか。
(例)
1 サンプル
10サンプル
↑10とサンプルの「サ」が若干かぶる
よろしくお願いいたします。
Kさま
コメントありがとうございます。大変ご迷惑おかけしましたm(_ _)m。ナンバリング部分がかぶるバグを修正しました。
CSSを数箇所修正しましたので、CSSを全てコピペし直してください。お手数ですがよろしくお願いします。
[…] 一からカスタマイズを考えるとかなり時間を要するため、今回は「やってみたログ」様のSimplicityでカッコイイ「もくじ」を自動生成する方法を参考にさせて頂きました(o_ _)o)) […]
最近ブログを開設してワードプレスやドメイン?プラグイン?とわからないことだらけで手探りでやってます記事がとても参考になりたすかりました
ありがとうございます
コメントありがとうございます。そういっていただけるととても嬉しいです。こちらこそありがとうございます。
すごい参考になりました!!
ありがとうございます。
ありがとうございます!うれしいです!やる気が出ます!
ありがとうございます。使わせて頂きました。
わいひらさんが神なら、とーんさんは天使ですかね。
すいません1つ質問です。
目次のボックスの下側にスペースを設けたいです。
わりとすぐに最初のH2記事がくっついてくるので。
もうちょっと空気というか空間が欲しいのです。
お時間のある時にご教示頂ければ幸甚です<_ _>
donさんへ
コメントありがとうございます。嬉しいです。しかし僕は石ころ、いや、ペットボトルのフタ程度の人間です(‘ω’)ノシ
目次外側の余白ですが、「!important;」の表記が抜けていて、ご指摘にある「下の余白部分」だけ指定ができていない状態でしたm(_ _)m。元々1行分の余白指定をしていただけなので気づきませんでした。。。
【指定方法】
「#toc_container{」というIDのカッコ内の「margin:2em auto 1em auto;」の部分に「!important」を追記し、数値を調整して下さい。「!important」によりこの指定を優先させています。
例1)margin:2em auto 2em auto !important;
例2)margin:2em auto 30px auto !important;
例3)margin:20px auto 30px auto !important;
文法的に「margin:上 右 下 左 !important;」という順番で指定されています。よって下部の余白は、左から3番目の数値をお好みで変更してあげてください。
emという単位は、フォントサイズプロパティの値を1とする大きさで、サイトごとに指定されているフォントサイズにより大きさは異なります。最近はあまり見かけないので、煩わしければ、「%」や「px」など好きな単位をご指定してください。autoは中央寄せにするために左右に指定しています。
以上です。長々とすみません。
この内容を当ページに追記いたしました。donさんのご指摘のおかげです。本当にありがとうございます。
本当にありがとうございました。
まさに天使さまです。
コードをもう1回コピペして、ご教示頂いた3番目の数字を6emにしました。
そうすると、美しい空間ができて、それはそれはグッドルッキングになりました。
自己満足なんですが、とてもうれしいです。
ありがとうございました<_ _>
グッドルッキング(≧U≦)
お役に立ててよかったです!ありがとうございます。