
WordPressテーマ「ストーク」でサムネイル画像付きの「人気記事ランキング」を表示する方法をご紹介します。WPプラグインの「WordPress Popular Posts」を使用した方法です。レイアウトもSTORKのデザインに合わせてカスタマイズします。おまけとして、順位(番号)を非表示にする方法もご紹介しています。
はじめに
「WordPress Popular Posts」は統計に基づき、ブログ内の「人気のある記事」を表示してくれるプラグインです。これを使用します。

完成イメージ
OPENCAGE(公式サイト)でもオススメされているプラグインです。「STORK(ストーク)」などOPENCAGEのテーマでは、このプラグインによって表示された人気記事に「ランキングの番号」を表示してくれるように、元々設定してくれています。ですので、CSSで少しだけ調整してあげるだけで、サイトデザインにあったものに変更できます。
<公式サイト>OPENCAGE(オープンケージ)
完成イメージ
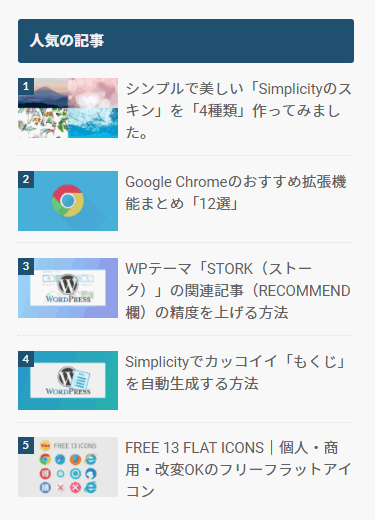
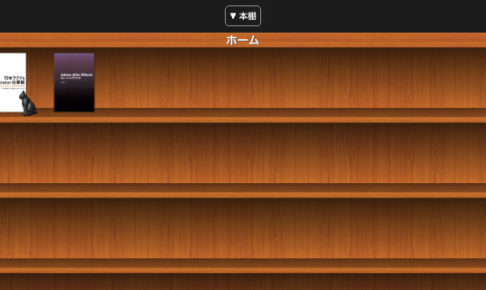
下記が今回ご紹介する人気記事の「完成イメージ」です。「背景色」や「文字色」はサイトの設定を引き継いだ色が適用されます。画像サイズなどのレイアウトは後ほどご紹介するCSSをコピペしてカスタマイズします。(画像サイズや余白、罫線の設定を調節しアンバランスさを除去しました。)

完成イメージ
WordPress Popular Posts
プラグインのインストール
プラグインの設定
このプラグインの設定だけは、下記の指示通りに設定してください。
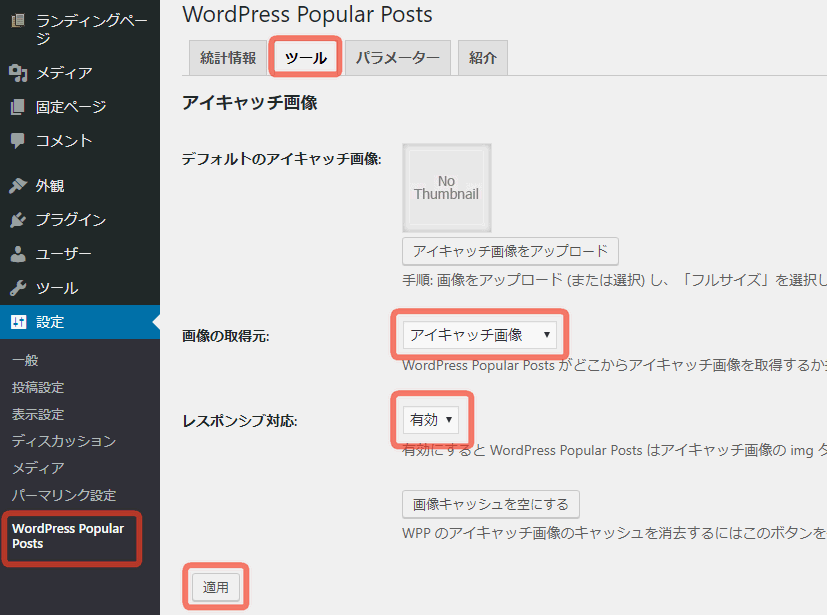
- WordPressダッシュボード」>「設定」>「WordPress Popular Posts」>
- 「ツール」>「アイキャッチ画像」と「レスポンシブ対応」を有効>「適用」する。
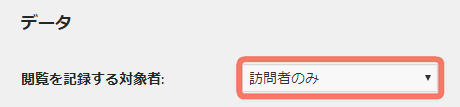
- 集計対象を「訪問者のみ」>「適用」する。
※訪問者のみ:ダッシュボードに「ログインした状態」で確認すれば、ノーカウント。ランキングに影響が出ないので安心です。自分のサイトを確認する場合は、必ずログインした状態で確認しましょう。
その他は、必要に応じて設定してください。
ウィジェットの設定
人気記事をサイドメニューに表示するために、ウィジェットの設定をします。
- 「外観」>「ウィジェット」へ進む
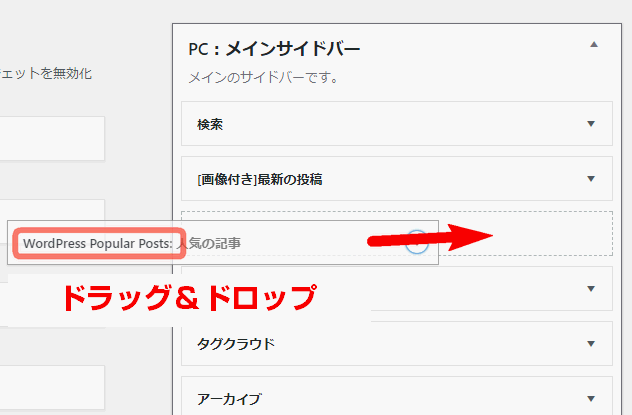
- 「PC:メインサイドバー」へ「WordPress Popular Posts」をドラッグ&ドロップ
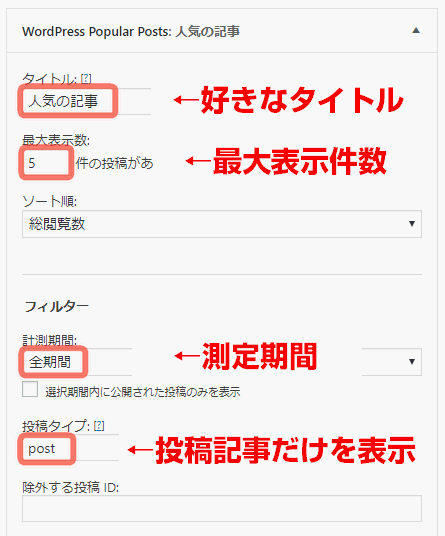
- 「タイトル」や「最大表示件数」などを設定する。好みの設定にしてください。
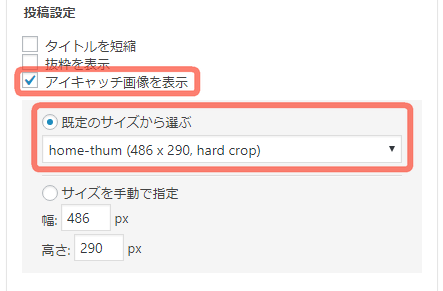
※上記は「投稿ページ」だけを表示する設定です。「固定ページ」も表示したい場合は、「post,page」と記述してください。 - 「アイキャッチ」にチェックする。希望のサイズを選ぶ。
(※サイズは後ほどCSSで修正しますので、home-thumがおすすめです。)
※画像サイズはサイトによって違いますので、上記とサイズが違っていても気にしないでください。 - 閲覧数などの表示・非表示を選択>「保存」
CSSでレイアウト調整
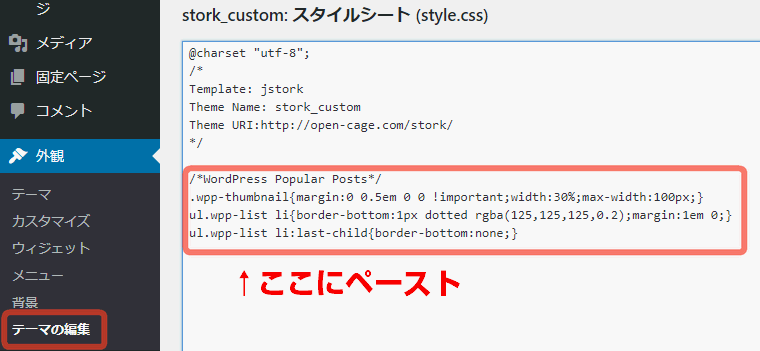
下記のCSSを、子テーマの「style.css」にペーストしてください。画像サイズなど、ストークに馴染んだデザインに調整します。
- 下記のCSSをコピーしてください。
/*WordPress Popular Posts*/ .wpp-thumbnail{margin:0 0.5em 0 0 !important;width:30%;max-width:100px;} ul.wpp-list li{border-bottom:1px dotted rgba(125,125,125,0.2);margin:1em 0;} ul.wpp-list li:last-child{border-bottom:none;} - 「テーマの編集」>ストーク子テーマの「style.css」にペースト。
(※既に何か記述している場合は、その下へペーストしてください。)
以上で完成です。
しかし、設定完了直後は統計データがありませんので、ランキングは表示されません。気長に待ちましょう。
順位を非表示にしたい場合

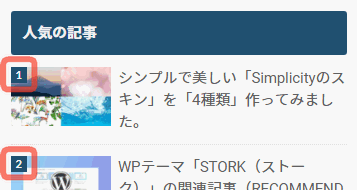
もしも「STORK(ストーク)」のデフォルト設定で表示される順位(ランキング)を非表示にしたい場合は、下記のCSSをコピペしてください。
- 下記のCSSをコピーしてください。
/*順位 非表示*/ ul.wpp-list li a:before{content:none;} - 「テーマの編集」>ストーク子テーマの「style.css」にペースト。
以上で非表示にできました。
参考サイト
公式サイトでも相性のいいプラグインとして「WordPress Popular Posts」が紹介されています。
感想
お疲れ様でした。少し長くなりましたが、馴染んだデザインで人気記事が表示されるようになりました。問題がありましたら教えていただけたら嬉しいです。




































コメントを残す