
シンプルで美しい「Simplicityスキン」を「ネイビー」「ピンク」「グリーン」「無地」の4種類作ってみました。無料です。
※追記( 2017-07-28):3種類に加えて、カスタマイズしやすい「Transparent(無地)」を追加し4種類としました。
※追記 (2017-08-09):「Transparent(無地)」は「Simplicity(ver.2.6.0以降)」に同梱していただきました!ありがとうございます。
もくじ
Simplicityのスキン
別のサイトで使用させていただいている「Simplicity | 内部SEO施策済みのシンプルな無料Wordpressテーマ」用の「スキン」を4種類作成しました。
※個人的に制作しただけなので、Simplicityのサポート対象外です。
※Simplicity2 バージョン:2.5.8の時に作成したスキンです。
もちろん無料ですし、個人でも商用でも、カスタマイズしても、しなくても、ご自由に使ってあげてください。バグのチェックはしましたが、いかなる損害やトラブルの責任は一切負い
4種類のスキン
- Pale Navy Blue
- Peach Milk Chocolate
- Green Green
- Transparent
の4つのスキンをご紹介します。使っていただけたら嬉しいです。
えっ?スキンの名前が鼻につく?えっ?カッコイイでしょ?見逃してくださいよ。大きな心で使ってあげてくださいね。詳細は下記でご紹介しています。
スキンのダウンロードリンクは、当ページ下部にまとめてございます。
デモページでレイアウトが確認できます。
各色のデモページを作成しました。リンクは下記でそれぞれご紹介していますので、よろしければご確認ください。
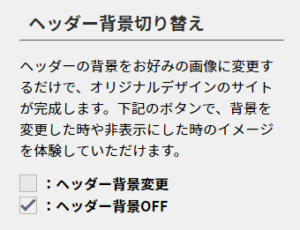
デモページのサイドメニュー上部(スマホの場合はページ下部)でヘッダー背景を切り替え体験できるボタンを設置しています。イメージが湧きやすいと思います。
「ネイビー」がテーマカラーのシンプルなスキン
個人的に紺色が一番好きな色なので思い入れのあるスキンです。心地いい色味に仕上がってると自負してます。
デモページリンク>>Simplicityのスキン「Pale Navy Blue」

Peach Milk Chocolate
「ピンク」がテーマカラーのシンプルなスキン
桃ミルクチョコレートという甘くてとても美味しそうなイメージを意識して作成しました。
デモページリンク>>Simplicityのスキン「Peach Milk Chocolate」

Green Green
「グリーン」がテーマカラーのシンプルなスキン
当初はこのスキンだけを配布する予定でした。元気なグリーンのスキンです。ヘッダー背景ナシもオススメです。
デモページリンク>>Simplicityのスキン「Green Green」

Transparent
「無地」がテーマカラーのシンプルなスキン
他の3つとは違い、Simplicityの「テーマカスタマイザー機能」で好きな色へ変更していただくために作りました。出来る限りデフォルト色で作成しています。
スキン設定後に「ダッシュボード」>「外観」「カスタマイズ」>「色」でカスタマイズしてみてください。
※追記 (2017-08-09):「Transparent」のみ「Simplicity(ver.2.6.0以降)」に同梱されていますのでアップロードは不要です!!
デモページリンク>>Simplicityのスキン「Transparent」

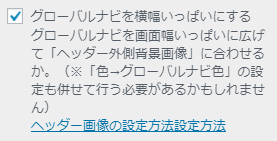
※上記のデモページでは、テーマカスタマイザー>「ヘッダー」>「グローバルナビを横幅いっぱいにする」にチェックをしています。
ダウンロード
下記からスキンがダウンロードできます。
※追記 (2017-08-09):「Transparent」は「Simplicity(ver.2.6.0以降)」に同梱されていますのでアップロードは不要です!
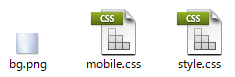
解凍するとフォルダの中に、下記の「3つのファイル」が入っています。「フォルダごと」アップロードしてください。
- 「style.css」
- 「mobile.css」
- 「bg.png」
※「Transparent(無地)」は「style.css」「mobile.css」の2つが入っています。
スキンの使用方法
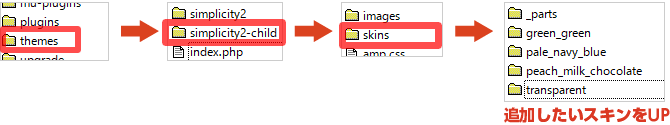
- ダウンロードしたスキンは、解凍し、FTPソフトなどでWordPressの「themes」>「simplicity2-child(子テーマ)」>「skins」へフォルダごとアップロードしてください。
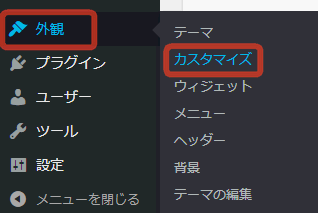
- WordPressの「ダッシュボード」>「外観」「カスタマイズ」
- 「スキン」へ進み、先程アップロードしたスキンを選択してください。
初期設定の「ヘッダー背景」が不要な場合
- 初期設定の「ヘッダー背景」が不要な場合は、「bg.png」を削除し、
- 「style.css」の34行目を削除してからアップロードしてください。
※「Transparent」では設定不要ですし「Simplicity(ver.2.6.0以降)」に同梱されていますのでアップロードは不要です。
以上です。
無料背景素材
ヘッダー背景によさそうな、無料素材配布サイトのリンク先を集めてみました。お好みの素材が見つかるかもしれません。利用規約は配布元でご確認ください。
※ヘッダー背景は、WordPressの「ダッシュボード」>「外観」「カスタマイズ」>「ヘッダー」>「ヘッダー外側背景画像」で設定してください。
※タイトルの文字色が、変更した背景と同化してしまう時は、「ダッシュボード」>「外観」「カスタマイズ」>「色」>「サイトタイトル色」を変更してください。他にも「サイト概要色」などお好みに変更してください。
感想
もう一つサイトを作ろうと思って作成していたところ、Simplicityに最近出会いました(遅いですが)。そこでCSSを頑張ってカスタムしたので、せっかくならスキンにして、いっそのこと4種類に増やして配布しようと思いました。カスタマイズもスキン作成も意外と大変でした。ふぅ。気に入っていただければ嬉しいです。
しかしSimplicityってホントにいいテーマですよね。しかもどんどん進化してるし。これで無料ってホントに感謝しかないです。少しでも恩返しできればと思って公開しました。
追記 (2017-07-28):わいひらさんにご紹介いただきました(汗)!Simplicityいつも利用させていただいてます!わいひらさんありがとうございます。
シンプルで美しい「Simplicityのスキン」を「3種類」作ってみました。 https://t.co/Ke4yZBYwJ3
(・∀・)イイ!!— わいひら@寝ログ (@MrYhira) 2017年7月24日
追記 (2017-08-09):「Transparent」を「Simplicity(ver.2.6.0以降)」に同梱していただきました(涙)。超嬉しい!!いきなりスキン選択していただけるので是非ご利用ください。





































超かわいいスキン見つけました!色もフォントも全部気に入りました。GreenGreenダウンロードさせていただきますね!ありがとうございました。
ちこママさん、喜んでいただけてとっても嬉しいです。ありがとうございます!
[…] また、スキンは「Peach Milk Chocolate」を使用しています。 […]
[…] スキンは「Peach Milk Chocolate」を使用しています。 […]
[…] ということで、Wordpressのテーマを「Simplicity」に変更し、スキン「Transparent」を適応しました。スキンは「Simplicity」同梱されているので、選択するだけで簡単、カンタン。作者のみなさん、ありがとうございます! […]
[…] やってみたブログ のリンク […]