
<h2>や<h3>などの見出しを、画像を使用せず、CSSだけでオシャレなデザインにカスタマイズする方法をご紹介します。コピペでOKです。
現在、CSS3だけで表現したグラデーションや幾何学模様を紹介されているサイトが沢山あります。それらを参考にした「見出しのデザイン」をいくつかご紹介します。CSSをコピー&ペーストするだけで利用できます。もしくは、色をカスタマイズしたりしてご利用ください。
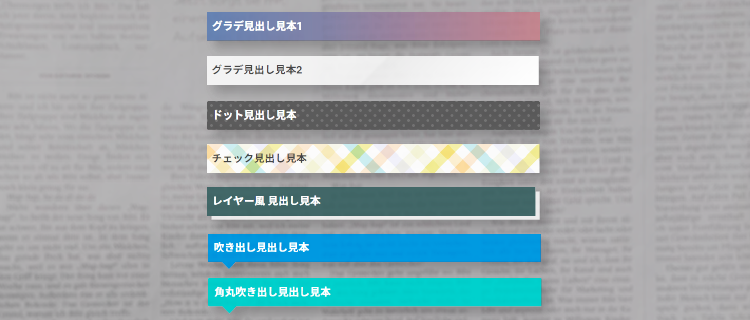
見出しデザイン
参考サイトとCSSをご紹介します。「h2タグ」に適用した場合を想定してご紹介しています。
※デザインのベースとして、全ての「h2タグ」に下記のCSSを適用しています。どのテーマにも下記と似たような設定がされていますので、このCSSに関しては無視してください。レスポンシブデザインではないので貼り付けない方がいいです。フォントサイズや余白などデザインのベースは、現在お使いのテーマの設定を活かした方がいいです。
h2{
margin:50px 0 30px 0;
padding:0.6em 0 0.6em 0.5em;
font-size:22px;
line-height:1.5em;
font-weight:bold;
}
しかし、場合によっては、下記のCSSで罫線を消してあげる必要があると思います。元々ある設定の罫線を消したい場合は、下記のCSSを追加してください。
border:none;また、白抜き文字を利用する場合は、CSS3を表示できない古いブラウザ対策として、できれば背景色も追加で指定しておきましょう。グラデーションが適用されず、背景色も文字色も白だと読めなくなるためです。例えば下記のように、状況に応じてグラデーションやパターンに近い色の背景色を指定してあげてください。
background:#4c688e;それでは、ご紹介いたします。
グラデーション1
見出し見本
ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト
CSS
h2{
background-image:linear-gradient(-90deg, #9E6B71, #4c688e);
background:#4c688e;
color:#fff;
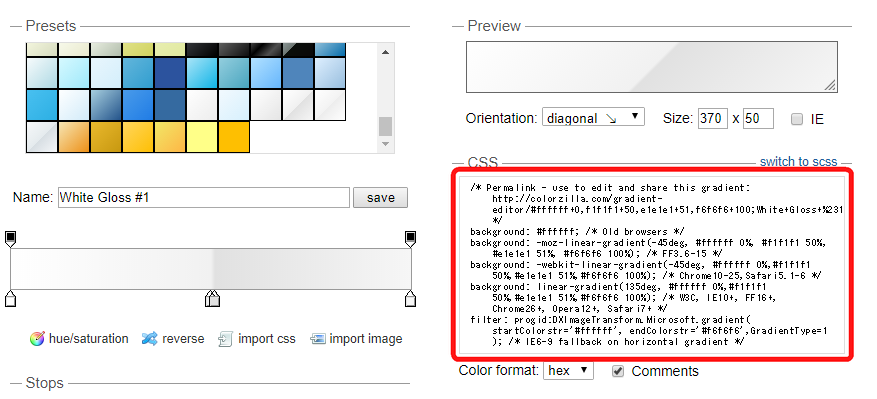
}参考サイト
スクロールバーを操作すれば簡単に美しいグラデーションが作成できます。あとは、右下のCSSをコピペするだけでOKです。
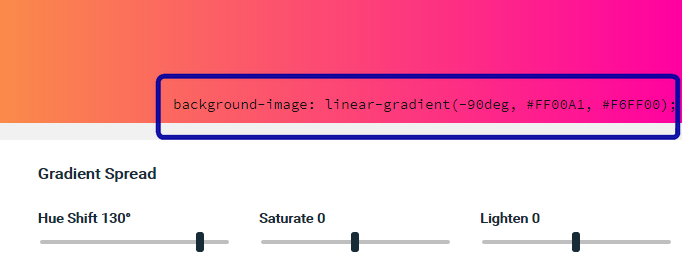
グラデーション2
見出し見本
ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト
CSS
下記の参考サイトに記載されています。
参考サイト
好みのグラデーションを簡単に作成できます。右下のCSSをコピペでOKです。
幾何学模様1
見出し見本
ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト
CSS
h2{
background:#444;
background-image:radial-gradient(#5a5a5a 20%, #444 21%, transparent 0),radial-gradient(#5a5a5a 20%, #444 21%, transparent 0);
background-position:0 0, 10px 10px;
background-size:20px 20px;
color:#fff;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
参考サイト
ドット、ストライプ、チェックなど様々な幾何学模様が紹介されています。CSSをコピペするだけでOKです。
幾何学模様2
見出し見本
ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト
CSS
下記サイトで紹介されています。
参考サイト
とてもCSSだけで表現されているとは思えないスゴイデザインが沢山あります。CSSをコピペするだけでOKです。
BOXシャドウ
見出し見本
ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト
CSS
h2{
-webkit-box-shadow: 10px 10px 0px #D3D3D3;
-moz-box-shadow: 10px 10px 0px #D3D3D3;
box-shadow: 10px 10px 0px #D3D3D3;
background-color: #2F4F4F;
margin-right: 10px!important;
color: #FFF;
}
参考サイト
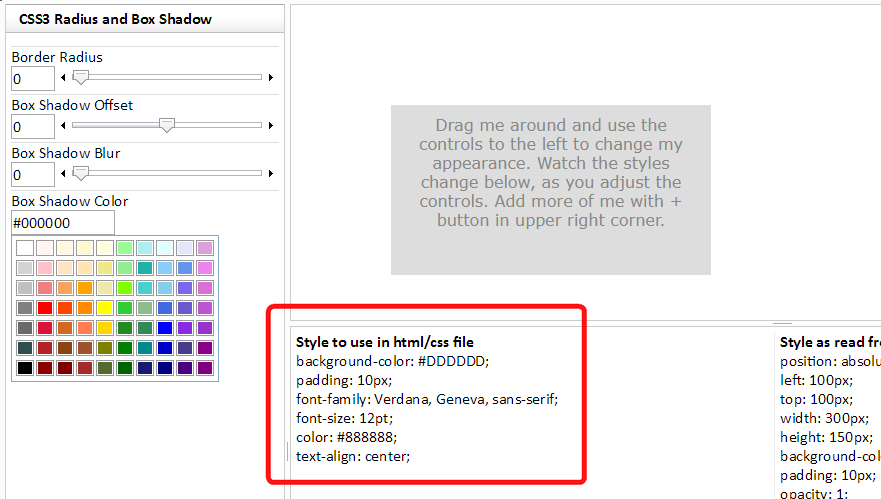
BOXシャドウ以外にもグラデーション、文字色なども簡単にカスタマイズ可能です。真ん中下のCSSをコピペするだけでOKです。
吹き出し
見出し見本
ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト
CSS
h2{
position:relative;
padding:0.6em;
background:#0079c2;
color:#fff;
}
h2:after{
position:absolute;
content:'';
top:100%;
left:30px;
border:15px solid transparent;
border-top:15px solid #0079c2;
width:0;
height:0;
}見出し見本
ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト ダミーテキスト
CSS
h2{
position:relative;
padding:0.6em;
background:#00ada9;
color:#fff;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
h2:after{
position:absolute;
content:'';
top:100%;
left:30px;
border:15px solid transparent;
border-top:15px solid #00ada9;
width:0;
height:0;
}参考サイト
吹き出し以外にも、ストライプやライン、アイコンなどを利用した、美し過ぎるデザインが多数紹介されています。プロ過ぎます。コピペだけで利用できますので是非ご覧ください。
CSSについて
CSSのグラデーションについて不明であれば、下記ページにてとても詳しく紹介されています。よろしければご覧ください。
下記ページにて、箇条書きに利用する「liタグ」のCSSカスタマイズも紹介されています。すごいです。合わせてこちらも設定してみてはどうでしょうか?よろしければどうぞ。
別件ですが、下記は「影」について書かれた記事です。とても参考になります。よろしければどうぞ。
その他の参考サイト
- 美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も! | Webクリエイターボックス
- 【CSS3】これはやばい!覚えなくてもすぐに使える便利なCSS3ジェネレータまとめ。 - NAVER まとめ
- CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery~ | 9ineBB
- [CSS] 画像を使わずにCSSだけで模様背景を表示する | VIVABlog
感想
CSSだけで表現すると軽くて修正もしやすい。いいことばかりです。ほんと便利になったなー。






























コメントを残す