
今回は、WordPressテーマ「STORK(ストーク)」の「関連記事一覧」の「表示位置を変更」する方法をご紹介します。
以前の記事で、WordPressプラグイン「Yet Another Related Posts Plugin (YARPP)」を利用した「関連記事の精度を上げる方法」をご紹介しました。
※未読の方は、先にこちらの設定を済ませてください。
今回は、その関連記事一覧を、視認性の高い表示位置に変更する方法です。
関連記事の表示位置を変更
やること
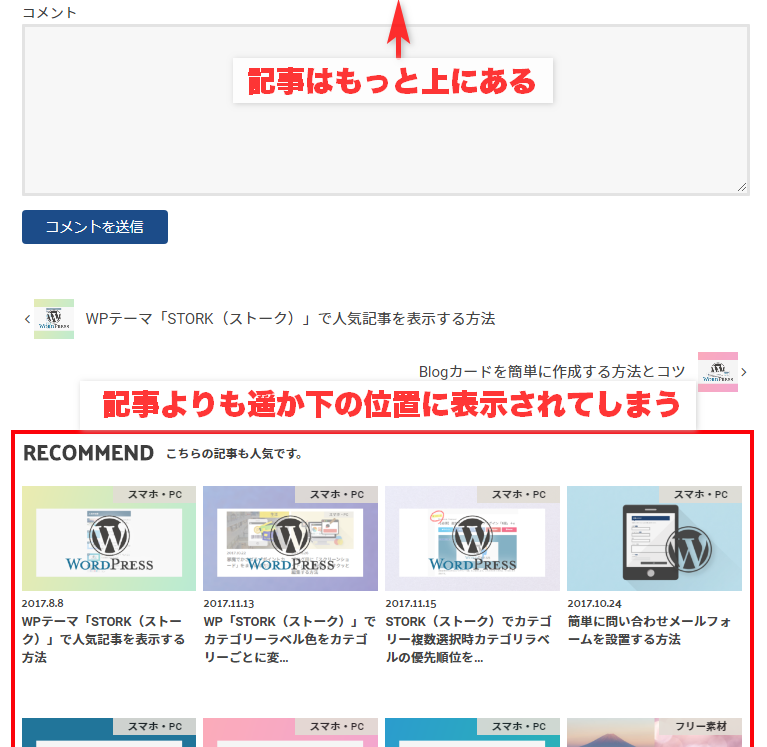
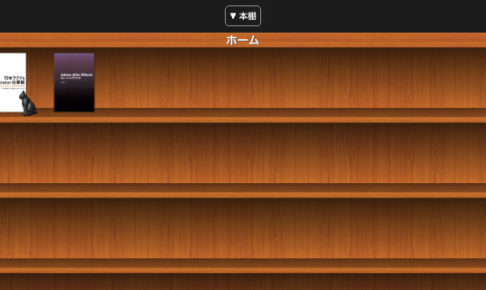
現在「関連記事一覧」は下記のように、投稿記事の遥か下に表示されています。
それを、下記のように「投稿記事のすぐ下」に表示されるように変更します。
手順
- 下記のCSSを全てコピーしてください。>
/*YARPP*/ ul.related-list.cf{margin:0;} ul.related-list.cf li{ margin:0 1% 1% 0; padding:0; } ul.related-list.cf li:before{content:none;} ul.related-list.cf li img{border:none;} h2.related-h.h_ttl{ background:transparent; box-shadow:none; color:#3e3e3e;/*文字色*/ } h2.related-h.h_ttl:after{border:none;} h3.ttl{ border:none; background:transparent; } .entry-content{padding:0;}上記のコードで、下に余白が空きすぎるのと他のCSSが干渉するのを防いでいます。貼り付けても干渉する場合は、ブラウザかサーバーのキャッシュが残っている可能性が高いので更新を試してください。
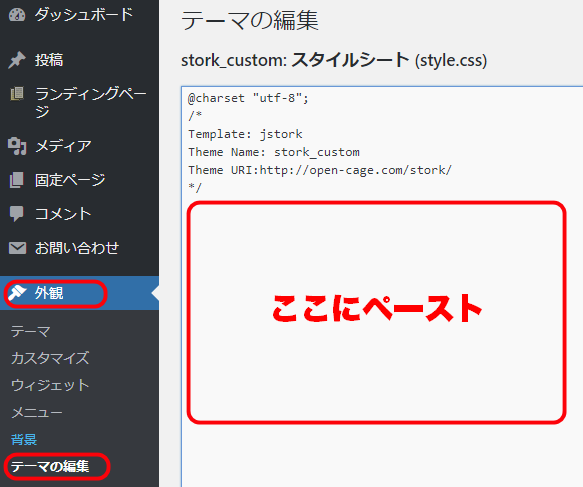
- 上記のCSSをすべて「子テーマのstyle.css」へペースト>保存>
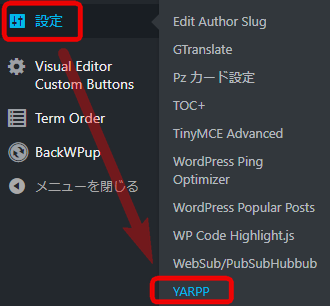
既に何か記載されている場合は、その下など適当な場所へお願いします。 - 次に、設定>YARPP>
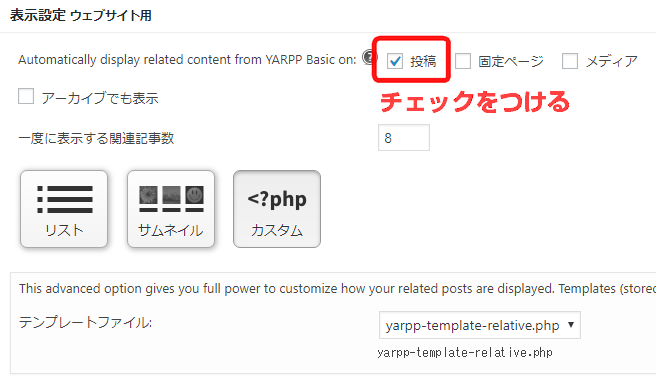
- 表示設定の「投稿」にチェックする>
- 変更を保存
以上で、投稿記事の真下に「関連記事一覧」が表示されました。
関連記事一覧の表示に問題がないかご覧ください。
余分な関連記事を消す
問題なければ、次に、遥か下に表示されている関連記事一覧を消します。(現在は「2箇所」に関連記事が表示されている状態です。)
余分な関連記事を消す方法は、下記の公式サイトをご覧ください。
念のため弊サイトでも手順をご案内しておきます。
- FTPソフトで親テーマのparts_singlefoot.phpを小テーマ内へコピーする。
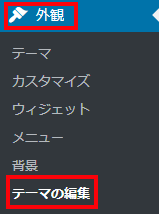
(親テーマのファイルは消さずに、小テーマに「コピー」してください。) - 外観>テーマの編集>「parts_singlefoot.php」>
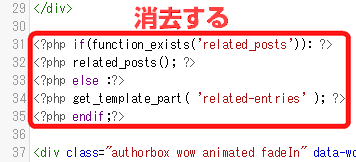
- 31行目あたりにある、下記の5行を消去>保存
以上で完了です。
これで、記事の真下にだけ関連記事一覧が表示されるようになりました。
※2018-03-16 訂正:上記の消す手順などを訂正しました。yarpp-template-relative.phpの31行目ではなく、parts_singlefoot.phpの31行目あたりの5行を消しててください。間違った記載をしておりました。申し訳ございません。
元の場所に戻す方法
元に戻す方法もご紹介します。先程の逆の手順をするだけです。
上記で消した「5行のコード」は下記の公式サイトでコピーすることができます。「ストークの場合」の欄をご覧ください。
上記のページでは「RECOMMEND こちらの記事も人気です。」のテキストを変更する方法も記載されています。よろしければどうぞ。
感想
これで視認性が上がったはずです。
表示箇所をもう少し別の所にしたい場合は「YARPP」にチェックを付けず「消した5行のコード」を表示したい箇所にペースとしてご利用ください。


































コメントを残す