
当サイトは、OPENCAGE(オープンケージ)のWordPressテーマ「ストーク」
を使用しています。
今回ご紹介するのは、WordPressテーマ「STORK(ストーク)」を使用していると表示される「カテゴリラベルの色」をカテゴリーごとに変更する方法をご紹介します。
記事のサムネイル画像の右上に表示されるコレ↓
はじめに
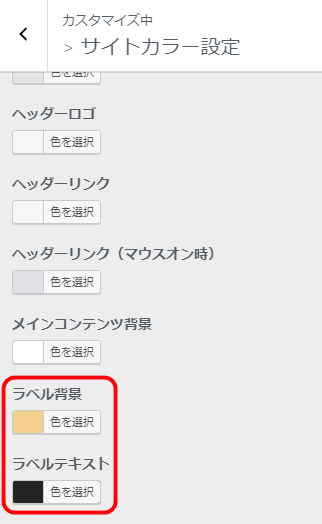
ちなみに「カテゴリーラベルが全て同じ色でいい場合」の変更方法は下記の通りです。
- WordPressのダッシュボード>外観>カスタマイズ>サイトカラー設定>「ラベル背景、ラベルテキスト」で変更できます。
今回ご紹介するのは、上記とは違い、カテゴリーごとに色を変える方法です。
※設定の前に※
子テーマを利用しましょう。(すでに子テーマの方は問題ないです。)詳しくは公式サイトをご覧ください。子テーマをダウンロードして、アップロードして、適用するだけです。
設定方法
それでは、カテゴリーごとに色を変更していきます。基本的には、CSSで装飾するだけです。
記事下部の「関連記事・新着記事」のラベル色も変更するためには、2つのPHPファイルを少しだけ変更する必要があります。記事下のラベル色はそのままでいい場合は、CSSを変更するだけでOKです。(「3.CSSで装飾」へ進んでください。)
カテゴリーごとに色を変更
変更するファイル
まず下記の2つのファイルを変更します。(必ずバックアップ後に作業してください。)
- yarpp-template-relative.php(記事ページ下に表示される関連記事)
- parts_singlefoot.php(記事ページ下に表示される新着記事)
※もしもYARPPプラグインを使用していない場合は、上記ではなく下記の2ファイルを変更してください。
(parts_singlefoot.php、related-entries.php)
※↓「記事下部の関連記事・新着記事」のラベル色を変更するために上記のファイルを変更しています。記事下のラベル色は変更しない場合や、利用していない場合は、この項目を無視して「3.CSSで装飾」へ進んで下さい。
※「YARPPプラグイン」はストークの公式サイトでも推奨されている、関連記事の精度を高めるための無料のプラグインです。設定がまだの方はこの機会に設定してみてください。設定方法は過去の記事で詳しくご紹介しています。>>WPテーマ「STORK(ストーク)」で関連記事の精度を上げる方法
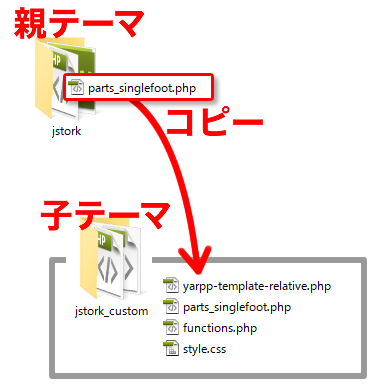
1.ファイルをコピーする
「yarpp-template-relative.php」は子テーマに元々ありますが「parts_singlefoot.php」は存在しませんので、FTPソフトで親テーマからコピー&ペーストしてください。
「/wp-content/themes/jstork」から「parts_singlefoot.php」をFTPソフトで一度ダウンロードし「/wp-content/themes/jstork_custom」のフォルダへアップロードします。親テーマのファイルは消さないでください。コピーするだけです。
WordPressは、子テーマと親テーマに同じファイル名がある場合は、子テーマの方を読み込んでくれます。よって親テーマのファイルは消さなくてOKです。
※FTP設定が不明な場合はこちらの公式サイトでご確認ください。>>テーマカスタマイズに!FTPソフト(FileZilla)の設定方法 | OPENCAGE
2.ファイルを修正する
それでは、子テーマにコピーしたファイルを修正します。
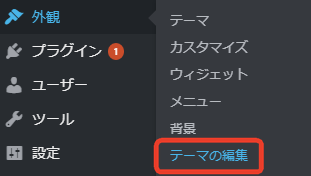
- ダッシュボード>外観>テーマの編集>
- 右側のファイル一覧から変更するファイルを選択>
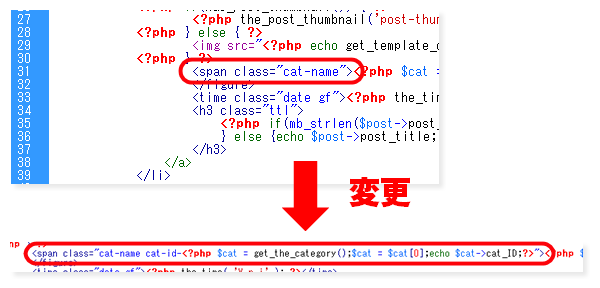
- ファイル内の
<span class="cat-name">を
<span class="cat-name cat-id-<?php $cat = get_the_category();$cat = $cat[0];echo $cat->cat_ID; ?>">へ変更してください。「Ctrl+F」で検索すると早いです。(※エディターソフトをお持ちの方は、修正してからアップロードした方が早いかもです。)
-
各ファイルに1箇所ずつありますので、それぞれ変更してください。
上記を設定後は、例えば、<span class="cat-name cat-id-1">や<span class="cat-name cat-id-2">などと出力されます。これでIDごとに色を指定する下準備が完了しました。
3.CSSで装飾
子テーマの「style.css」へ下記のCSSをコピー&ペーストしてください。
3-1.下記のCSSを全てコピーしてください。
span.cat-name.cat-id-● {
background:#ffdb21 !important;/*背景色*/
color: #333333 !important;/*文字色*/
}- span.cat-name.cat-id-●の「●」部分を半角の数字へ変更してください。span.cat-name.cat-id-1やspan.cat-name.cat-id-2などの「存在するカテゴリーID番号」へ変更してください。
- IDの数だけコピーして指定してください。
- 背景色や文字色を、ご希望の色へ変更してください。
WEB色見本 原色大辞典さんなどで好きな色を見つけてください。
※CSSは基本的に、後半に記述されたものが優先されます。
※ カテゴリーIDの確認方法
ちなみに、カテゴリーID番号の確認方法は下記のサイトで詳しくご紹介されています。カテゴリー設定で確認できます。>>ページID、カテゴリーIDを確認する方法 | ワードプレステーマTCD
一気に確認したい場合は、Catch IDsという無料のプラグインをインストールするだけで、IDを確認することができます。プラグインインストール&有効後に、ダッシュボード>投稿>カテゴリーで確認できます。
上記の様にIDを分かりやすく表示してくれます。確認できたらもうこのプラグインは必要ないので、後ほど停止や削除してください。
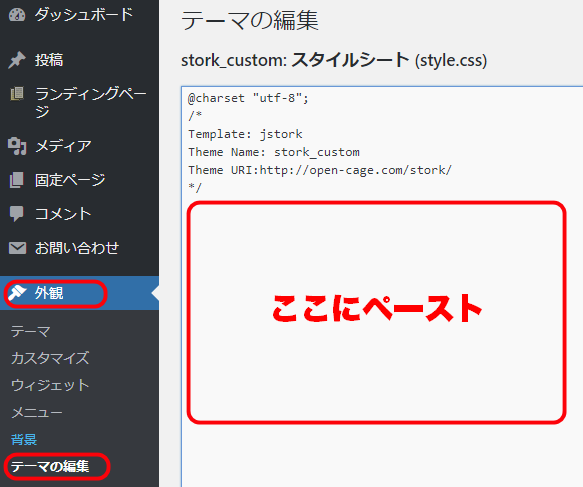
3-2.下記へペーストしてください。
先程コピーしたCSSを下記へペーストしてください。
ダッシュボード>外観>テーマの編集>style.cssへペースト
既に何か記載されている場合は、その下へペーストしてください。以上で完了です。
お疲れ様でした。これで下記のように、カテゴリーごとにラベルの色を変更できました。すぐに反映されない場合は、「スーパーリロード」などを行ってください。
参考サイト
WPでカテゴリーアイコンにclassを付与して色変更、画像変更する方法 | ウェブマスターがウェブのことを書いたら
おまけ
記事ページのラベルをまっすぐに
下記のように斜めに傾いたラベルを、まっすぐに変更する方法です。
記事ページに表示されるラベルは上記のように傾いた装飾が施されています。
詳しくは公式サイトの「記事ページでカテゴリラベルが斜め・・・」の項目でご確認ください。
ラベルのアイコンを変更する

上記のように「押しピンのアイコン」がデフォルトでは表示されています。別の「Font Awesomeのアイコン」などへ変更できます。私は「#」へ変更しています。
下記のCSSを、子テーマのstyle.cssへコピー&ペーストしてください。
.byline .cat-name:before{content:"\f292";}別のアイコンがいい方は「\f292」の部分を他のアイコンへ変更してみてください。アイコンについては、下記のサイトで詳しく紹介されています。>>スタイルシートだけでFont Awesomeのアイコンを表示する | Web技術指南書
感想
元からIDが指定されていれば楽なのになぁと思いました。でも処理速度を優先したのだろうと思います。






































記事通りにやっても変わりませんでしたね。ほかの記事でもできないのがありましたよ。もう一度見直したほうがいいのでは?後日他の方のサイトを参考にしたらできました。
ご指摘ありがとうございます。ご迷惑をお掛けしました。
しかし、自分の環境では、問題なく実行できています。この記事に関しては、基本的にはCSSの変更をしているだけです。変更後、リロードやキャッシュを消してリロードなどもお試しいただきましたでしょうか。自分が気付けていないミスがあるかもしれませんので、原因を調べたいです。
また、大変お手数ですが、その別のサイト様を教えていただけませんでしょうか?もっと便利な方法と判断できれば、そのページへ誘導させていただきたいです。どうぞよろしくお願いいたします。