
WordPressプラグイン「Pz-LinkCard」を使用して「知識不要」でオリジナルの「Blogカード」を表示する方法をご紹介します。
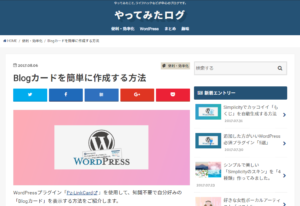
当サイトで使用しているBlogカードは下記のようなデザインです。↓
簡単に投稿するコツは、後半でご案内しています。
もくじ
「Pz-LinkCard」
「Pz-LinkCard」のインストール
「Pz-LinkCard」とは、Blogカードを記事に簡単に投稿できるWordPressのプラグインです。まずは、WordPressのダッシュボードから「Pz-LinkCard」をインストールしてください。
「Pz-LinkCard」の設定
- 「WordPressダッシュボード」>「設定」>「Pzカード設定」
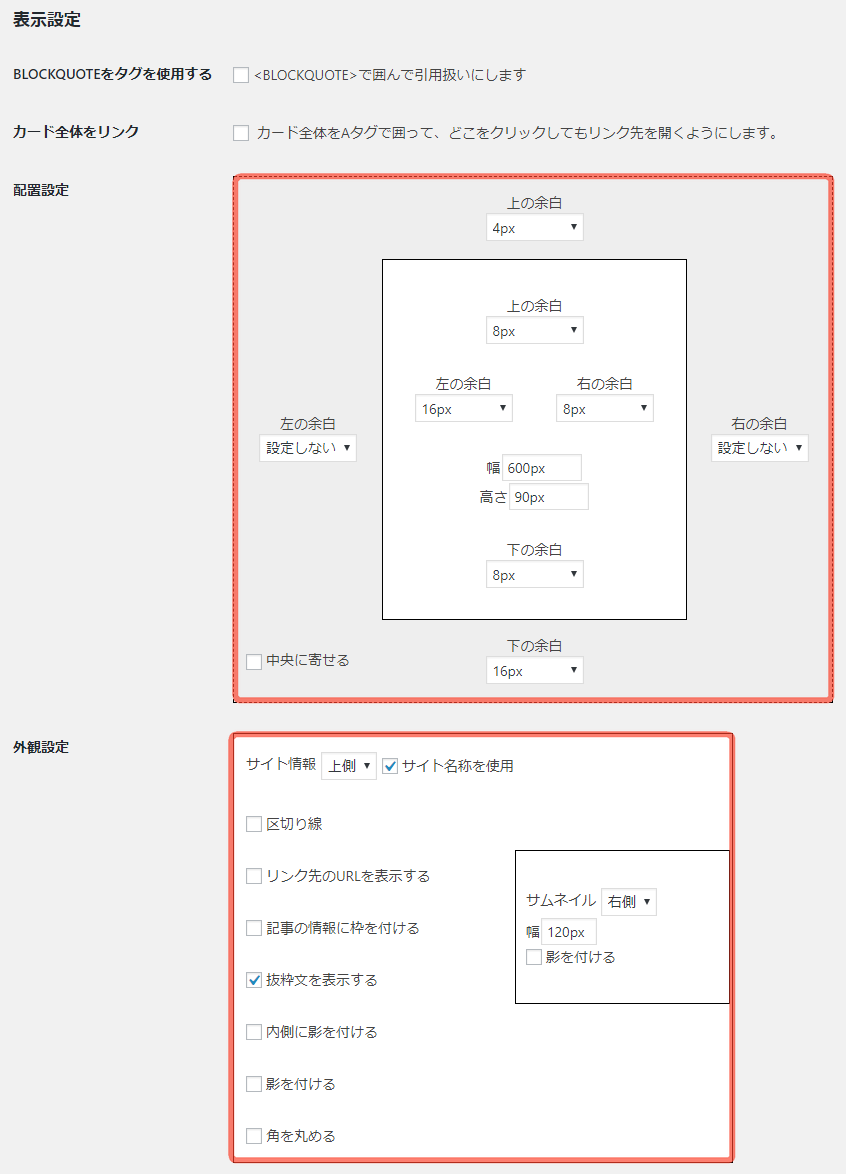
- かんたん書式設定を「シンプル」へ設定
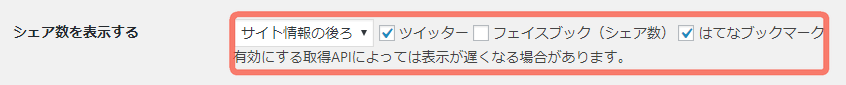
- お好みの設定に変更します。当サイトと同じでよければ下記の値を選択してください。(「幅」は500pxでいいかもです。)
- お好みで文字色をサイトに合わせて変更します。そのままでもOKです。
- 背景色を変更します。(白の場合は変更は不要です。)
CSSで調整
追記(2017-08-22):プラグインのアップデートによりBlogカードに影が付くようになりました。影が不要であれば、下記のCSSで非表示にしてください。影が必要であれば、このCSSの項目はスキップしてください。
下記のCSSを、WordPress「ダッシュボード」>「外観」>「テーマの編集」>「スタイルシート (style.css)」に全てペーストしてください。
(すでに何か記入している方はその下に貼り付けてください。)
下記のCSSを追加すると、ブログカードの余計な影を消すことができます。
/*Pz-LinkCard*/
.lkc-internal-wrap,.lkc-external-wrap{box-shadow:none}「Pz-LinkCard」の使用方法
- 下記のように、WordPressの記事へ「Blogカードのショートコード」を記入すればBlogカードが表示されます。※「表示したいURL」のところを「実際のURL」へ変更して投稿してください。
[blogcard url=”表示したいサイトのURL”]「ビジュアルエディタ」でも「テキストエディタ」でもどちらに記入してもOKです。
さらに簡単に使用するコツ
上記のまででも一応「Blogカード」は使用できますが、下記の設定を使用すればさらに高速でご利用可能です。Google Chromeの拡張機能を使用して高速化する方法です。よろしければご覧ください。
Google Chromeの拡張機能「Create Link」を使用します。この拡張機能を利用すれば、Blogカードを「ワンクリック&ペースト」で挿入することができるようになります。
※Firefoxの方は、「Format Link」「Make Link」「Easy Copy」などで代用してください。
「Create Link」をインストール
- Google Chromeで下記のリンクへアクセスし「Create Link」をインストールしてください。
「Create Link」の設定
- Create Linkの「アイコン」>「Configure...」をクリック
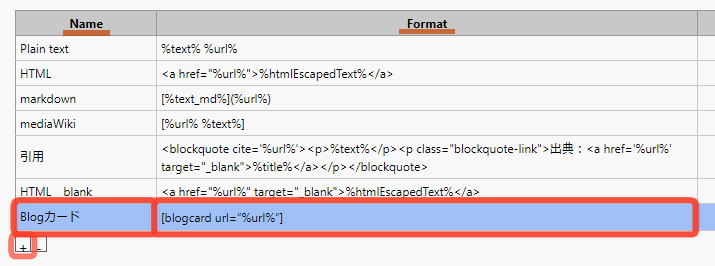
- 「+」>Nameに「Blogカード」など好きな名前を設定
- Formatに「下記をペースト」してください。
[blogcard url=”%url%”]
「Create Link」の使用方法
- Blogカードに使用したいサイトにアクセスする。
- Create Linkの「アイコン」>「Blogカード」をクリック
※これでショートコードをコピーした状態になります。 - 記事にペーストする。(Ctrl+V)
以上です。ソッコーでBlogカードが挿入できました。
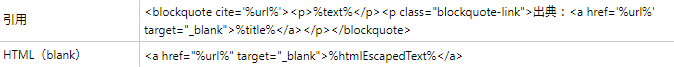
その他の使い方
他にも、下記のコードで「表示中のページを新しいタブで開くリンク」を作成できます。
<a href="%url%" target="_blank" rel="noopener">%htmlEscapedText%</a>こんな感じでどんどん便利なコードを、Create Linkに追加していきましょう。
下記サイトにて、変数のことなど詳しくご紹介されています。
「Create Link」は便利ですので色々試してください。過去の記事「引用のルール」と簡単4ステップで「引用する方法」でも少しご紹介しています。よろしければご覧ください。
感想
Simplicityなどの優れたテーマでは「Pz-LinkCard」や「ショートコード」を使用しなくても、そのままURLを記入するだけで「Blogカード」が表示されますので必要ないかもしれませんが、私のように「好きなデザインに知識不要でカスタマイズしたい方」には便利です。また、テーマに依存しませんので「今後テーマを変更する可能性のある方」にもおすすめです。









































コメントを残す