
カエレバ
購入した商品などを紹介する際は、「カエレバ」というサービスを利用していました。簡単にアフィリエイトリンクが作成できたからです。
しかし、随分前に「Amazonの画像が使えない仕様」に変更されました。
理由は、PA-API(AmazonAPI)の規約が大幅に変更された為だそうです。つまり改悪された為です。(【重要】カエレバ・ヨメレバは、国内ショッピングモールを応援するサービスへ生まれ変わります)
あまり問題ないと考えていましたが、自分の紹介する商品はAmazonにしかないことが多く、残念ですが利用することを辞めました。
代わりの方法
カエレバの代わりになるサービスを探していたところ、わいひらさんが公開されている方法が便利そうでしたので、ありがたく利用させていただきました。
わいひらさんが作成されたWordPressのテーマ「Cocoon」に搭載されている機能を、別のテーマでも利用できるようにしてくださったものです。まさに神です。
実装方法
方法は、下記のわいひらさんのサイトで詳しく紹介されています。(乗り換えの際は、自己責任でお願いします。)
簡単に設定の流れを解説すると、
- functions.phpに上記のページで公開されているコードをコピペ
- style.cssにも公開されているコードをコピペ
- 記事にショートコードを貼り付ける
という流れです。
functions.phpに貼り付けるコードは、ご自身のAmazonトラッキングID、楽天アフィリエイトIDなどを入力する箇所があるので、そこだけ変更して貼り付ける必要があります。
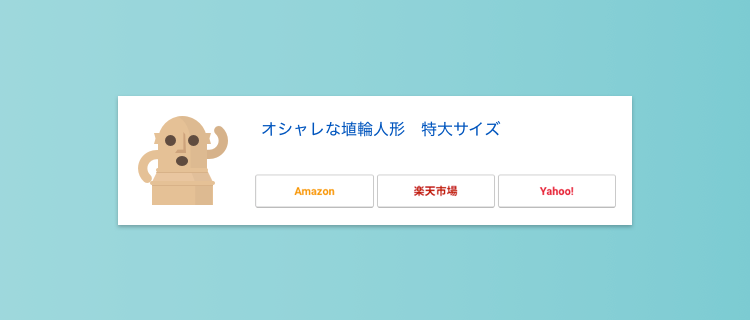
あとは、ASIN(紙の書籍はISBN)とキーワードを指定したショートコードを貼り付けるだけで、商品リンクが作成できるようになるので、今後の記事作成がかなり楽になります。
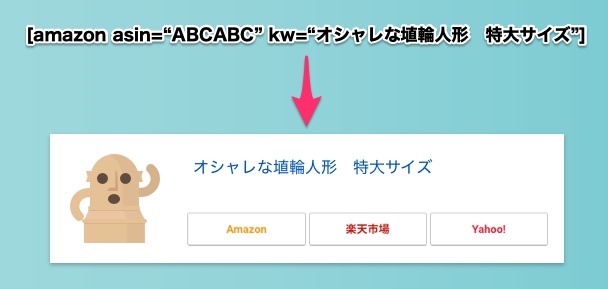
↓こんな感じのショートコードに、ASINや検索ワードを入力するだけです。

※イメージです。
※「kw=」は、表示されている商品名ではなく、Amazonや楽天などのボタンを押した際の「検索ワード」を指定しています。商品名は、自動で表示してくれます。
応用
下記の機能を利用すると、ショートコードが簡単に作成できますので、もっと便利になるかもしれません。
応用1
Google Chromeの「Create Link」という拡張機能を利用すれば、簡単にショートコードが作成できます。
使用方法
- Create Link>オプション>
- ↓こんな感じのフォーマットを作成>
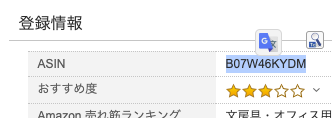
- ASIN(紙の書籍はISBN)を選択>
- 右クリックメニュー>Create Link>フォーマットを選択>
- 記事にペースト
自分は、下記のコードを「[]」で囲ったものを利用しています。
amazon asin="%text%" kw="%title%"キーワード部分は、ページのタイトルを取得しますので長いです。ペースト後に、余分な箇所を削除する必要があります。
応用2
Visual Editor Custom Buttonsというプラグインで、ショートコードを呼び出せるボタンを、ビジュアルエディタに追加してもいいかもです。
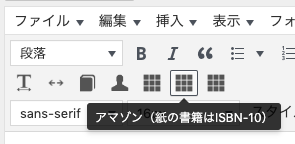
↓こんな感じで、ワンクリックでショートコードが貼り付けられるようになります。
↓アイコンは好きなものを選択できます。
昔からあるプラグインなので、今はもっと便利なプラグインがあるかもです。気になる方は、探してみてはいかがでしょうか。
注意点
自分の場合、初めて上記のショートコードを利用した際は、きちんと表示できませんでした。
利用すると、下記のようなエラーが表示されていました。↓
管理者用エラーメッセージ
アイテムを取得できませんでした。
RequestThrottled
You are submitting requests too quickly. Please retry your requests at a slower rate.恐らくですが、「お前が使うにはまだ早い」とおっしゃっている気がします。くそーーー。
理由は、PA-API経由の売り上げが無いこと?が原因のようです。多分。
下記のサイトが参考になりました。
自分は、アフィリエイトリンクを正規の方法で貼り付けたことがなく、カエレバばかり利用していました。そのせいかもしれません。
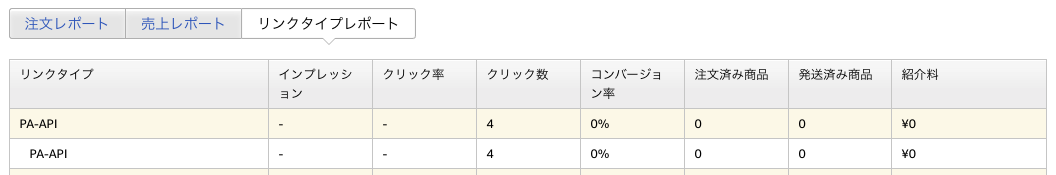
「Amazonアソシエイト>商品リンク>商品検索」から作成したリンクを貼り付けてしばらく様子をみると、アソシエイトのレポートに下記のような表示が出ました。↓

↑PA-APIのリンクがクリックされたという表示です。クリックされただけで、購入はされていません。
その後、ショートコードを貼り付けると、下記のようにきちんと表示できるようになりました。
つまり、クリックされるまで利用できない?もしくは、貼り付けて数日経過しないといけない?などが考えられます。
参考サイト
AmazonのPA-APIを利用する際に必要な「アクセスキーID・シークレットキー・アソシエイトタグ」の確認方法は、下記のサイトを参考にしました。ありがとうございます。
感想
乗り換えは面倒でしたが、以前より簡単にリンクが作成できるようになったので、とても満足しています。便利な機能をありがとうございます。































コメントを残す