
ブログなどの記事中に、ルールを守り他サイトの文章を「引用」する方法をご紹介します。そして面倒な引用の作業を、ぱぱっと「4ステップ」で出来るようにする方法もご紹介します。
※「ルールなんて知ってるよ」って方は、4ステップで引用する方法へ進んでください。
まず、引用とは
ブログを始めて間もないですが「引用」はすでに何度か使用させていただきました。他のサイトを真似て、引用と分かるようにはしていましたが、「この方法であってるのか不安」って思っていましたので、まずは「引用」について調べてみました。
引用の意味は下記の通りです。
人の言葉や文章を、自分の話や文の中に引いて用いること。
ふむふむ、まぁなんとなく知ってたって感じですが、上記はgoo国語辞書さんから引用しました。「出典:~」とリンクを貼り、引用元が分かるようにしています。
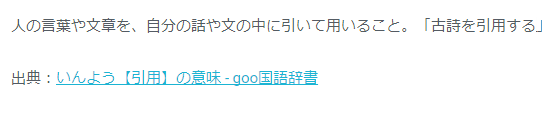
そして、この枠で囲われた表示こそが、今回ご紹介する「引用する方法」の完成形です。
引用する際の注意点
引用の表記方法
他のサイトでは、どのように引用しているのか気になりましたので調べてみました。色々見てみましたが、引用元の表示は「出典」「引用」「()」のいずれかがほとんどでした。
ちなみに私は「出典:~」としています。理由は「出典の意味」に由来します。下記が「出典」の意味です。
故事・成語、引用文、また引用された語句などの出所である書物。典拠。
よって「出典」とは、「引用文の出所」という意味ですので、「出典:~」が一番しっくりくるのかなと感じています。「出典元」だと、「水中の中」のように重言っぽく感じたので「出典」としています。
といっても絶対的に決まったルールは無く、「()」で引用元を囲ってあるだけのサイトも多いですし、引用とわかり、出所もしっかり明示されていれば問題無いです。
また、SNSも引用できる場合が多いです。引用できるように、埋め込み用のURLが用意されているので、それを記事に貼り付ければ引用できます。
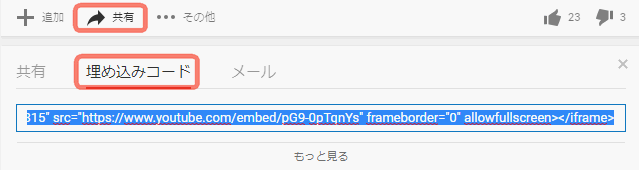
YouTubeの場合は、動画の下に埋め込み用のリンクが用意されています。このような埋め込み用のURLを記事へコピペすれば動画を埋め込むことができます。(共有>埋め込みコード>URLを記事へコピペ)
引用する際の確認事項
下記は、文化庁のWebサイトで著作権法について表記されている文章です。
[1]公正な慣行に合致すること,引用の目的上,正当な範囲内で行われることを条件とし,自分の著作物に他人の著作物を引用して利用することができる。同様の目的であれば,翻訳もできる。(注5)[2]国等が行政のPRのために発行した資料等は,説明の材料として新聞,雑誌等に転載することができる。ただし,転載を禁ずる旨の表示がされている場合はこの例外規定は適用されない。
長げぇ。まぁつまり、「引用がどうしても必要なら、ルールを守れば公開されている記事や本から許可なく引用できますよ。ただし、転載禁止の場合はダメよ。」ってことです。
引用する前に、下記の6項目をクリアしているか確認してください。
- 転載が禁止されていないか
- 本当に引用が必要か
- 引用だと分かるよう表記
- 引用元を明記
- 違法な動画、画像、文章の引用はNG
- 引用文が長すぎ or 多すぎはNG
引用できる「文字数」に具体的な決まりは無いですが、記事中の自分の文章が少なく、引用ばかりが多いなどはNGです。
画像や動画についてですが、フリー素材であっても、利用する場合は、クレジット表示が必要な場合もあるので提供サイトでしっかり確認しましょう。
あとは、画像や動画に写っている人物の「プライバシー」などは別ですので、違法性が無いか事前にチェックしましょう。SNSを埋め込む際などは特に注意が必要です。
画像の引用についてなど、下記のサイトで詳しく紹介されています。
(画像の引用については、ページの下の方でご紹介されています。)
4ステップで引用する方法
「Create Link(クリエイトリンク)」
いよいよ、簡単に引用する手順のご紹介です。「Google Chrome」の拡張機能である、「Create Link(クリエイトリンク)」を使用します。
※Firefoxの方は、「Format Link」「Make Link」「Easy Copy」などで代用してください。
- まず、下記から「Create Link」をインストールします。
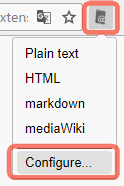
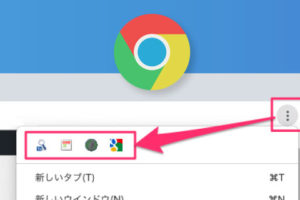
- インストールした「Create Linkのアイコンをクリック」>「Configure...」へ進む。
-
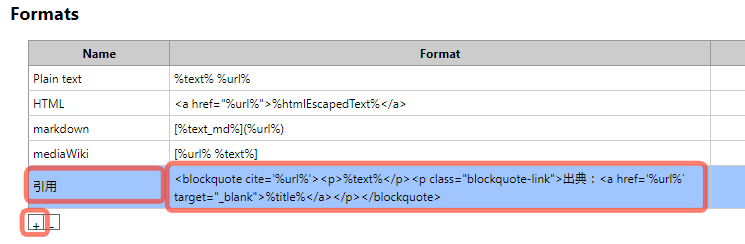
「(+)を押す」>「Nameの欄へ引用などわかりやすい名前を付ける」>「Formatの欄へ、下記の様に入力します。」
(下記のコードをトリプルクリックするなどして全選択し、コピペしてください。)
<blockquote cite='%url%'><p>%text%</p><p class="blockquote-link">出典:<a href='%url%' target="_blank" rel="noopener">%title%</a></p></blockquote>※「blockquote-link」というダサいクラス名がは、後ほどCSSで「出典:~」を右寄せにするためだけに指定しています。
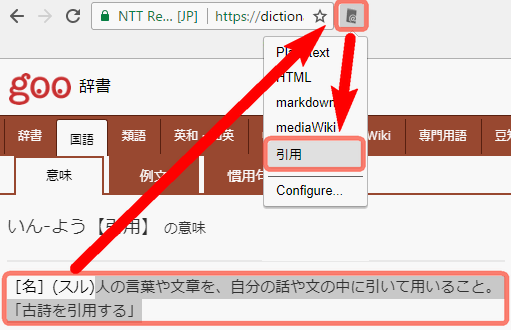
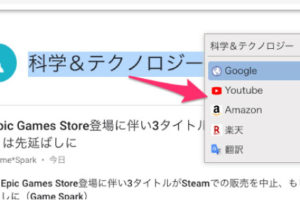
これで、下準備は終わりです。自動で保存されますので、入力が終わったらこのページは閉じでください。 - 「引用したい文章を選択」>「Create Linkアイコンをクリック」>「引用をクリック」
これで、引用文がコピーされた状態になります。 - エディタへ「貼り付け」て完了。
下記のように貼り付けることができます。(WordPressの場合、「ビジュアルエディタ」でも「テキストエディタ」でもそのまま貼り付けてOKです。)
CSSで「出典のリンク」を右寄せにする
下記のCSSをコピペすれば「出典:~」を右寄せにできます。
(WordPressの場合:「ダッシュボード」>「外観」>「テーマの編集」>「style.css」へコピペしてください。)
blockquote .blockquote-link{text-align:right;font-size:14px;}※「blockquoteタグ」の装飾についてはテーマごとにある程度装飾されていると思いますので省略しています。
以上で完了です。
長々と失礼しました。次回からは、「文章選択」>「Create Link」>「引用」>「ペースト」するだけです。4ステップです。
その他の使い方
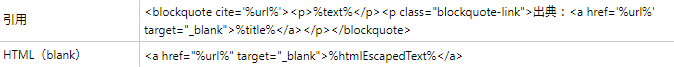
他にも、下記のコードで「表示中のページを新しいタブで開くリンク」を作成できます。
<a href="%url%" target="_blank" rel="noopener">%htmlEscapedText%</a>↑上記のコードを使用する際は、リンクを作りたいサイトを開いた状態で文章は選択せずに、Create Linkでリンクを作ってください。自動的にサイトのタイトルを利用したテキストリンクが出来上がります。また、文章を選択した場合は、選択した語句でテキストリンクが作成されます。
こんな感じでどんどん便利なコードを、Create Linkに追加していきましょう。
下記サイトにて、変数のことなど詳しくご紹介されています。工夫して便利に使ってみてください。
参考サイト
下記のサイトを参考にさせていただきました。(順序不同)
引用について
Create Linkについて
感想
まとめると、「引用の表記方法に厳格なフォーマットはないので、今回ご紹介したルールやマナーを守って正しく使用しましょう。」といったところです。
そして、「引用」について参考にさせていただいたサイトは、それぞれとても分かりやすくかつ詳しくまとめられているのでオススメです。「Create Link」について参考にさせていただいたサイトでは、基本的な使い方が分かりやすく解説されています。k本的に無料ソフト・フリーソフトさんいつもありがとうございます。「Create Link」は他にも便利な使い方ができますので、色々調べてみてください。

































こんちには!
とても良い記事でしたので、当方のブログ内で紹介させていただいてもよろしいでしょうか?
よろしくお願いいたします!
キャノーラさんへ
こんにちは!コメントありがとうございます。とても嬉しいです!どうぞご自由にお使いください。
[…] 「引用のルール」と簡単4ステップで「引用する方法」 | やってみたログ […]