iPhone・iPad用アプリ「Workflow(ワークフロー)」の使い方に関する記事です。「Workflow」は、「アクション(命令)」を自由に組み合わせ、様々な処理を「自動化」できる人気アプリです。
※前回の記事でも軽くご紹介しています。
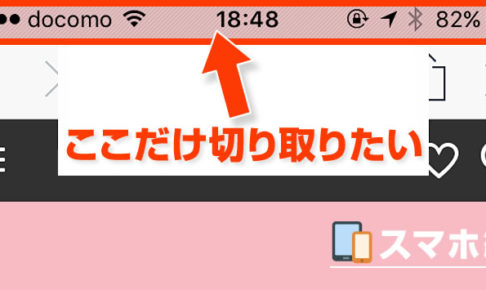
・「スクリーンショット」から「時計やバッテリー部分」をトリミングする方法(スマホ編)
「Workflow(ワークフロー)」の使い方
公開されたワークフロー(レシピ)を使用する
まずは、既にどなたかが作成し公開されているレシピがございますので、ありがたく使わせていただきましょう。
例として、「スマホのスクリーンショットから、ステータスバーを削除する」レシピを使用します。(前回の記事でも紹介しているワークフローです。)
手順
- AppStoreから「Workflow」をインストール。(無料です。)
- 下記サイトに、iPhoneからアクセスし「ワークフロー(レシピ)」をゲットする。
※このQRコードからもアクセスできます。便利なワークフローありがとうございます。
アプリで開いて登録しましょう。
Get Workflowをクリック
- 「ワークフロー」を実行
「トリミングサイズを指定」>「再生マーク」を押しガイダンスに従って、「画像」を選択し「Done」押せば「自動処理」が開始されます。以上で完了です。
※実行前に、ご自身のiPhoneの画面サイズの「高さ」から「40pxくらい低くした数値」を指定してください。
画面サイズについて
iPhoneの画面サイズは、下記サイトで詳しく紹介されています。「ピクセル」の欄をご覧ください。
・iPhone/iPad解像度(画面サイズ)早見表 - Qiita
その他の公開されているレシピ
便利なレシピも沢山ありますし、追加後にカスタマイズもできます。
- ワークフロー(レシピ)一覧 - KEN-G.COM
- Workflow Gallery
- workflow-vcs.de
- One Tap Less | Actions
- Automation for iOS | Workflows, tips & tricks
- Workflowアプリ内の「Gallery」からも既存のレシピを追加できます。
ワークフロー(レシピ)を「自作」する
次は、ワークフローを自作する手順です。
試しに「GIFアニメで動画撮影」するワークフローを作ります。
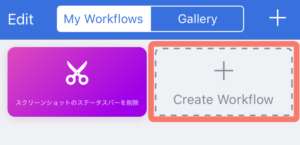
- 「+」ボタンで「新規作成」
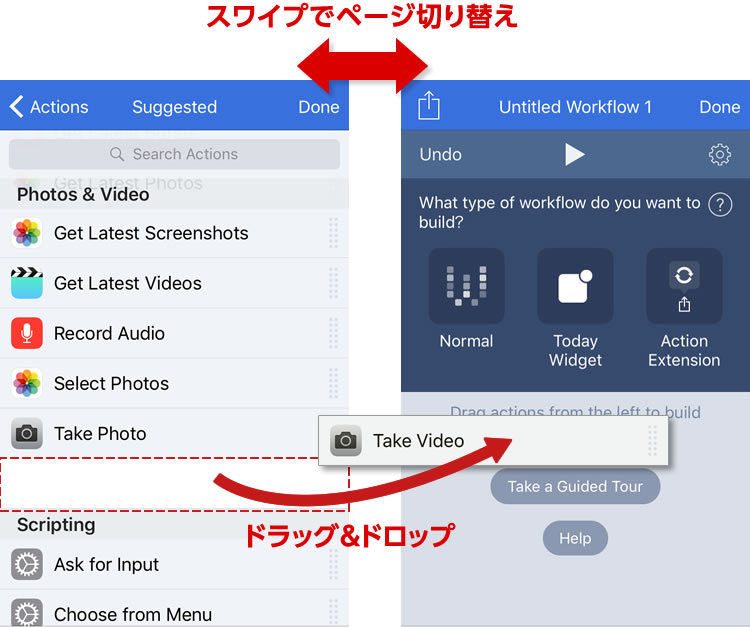
- 「スワイプ」で「アクション一覧」へページを切り替え、追加したい「アクション」をドラッグ&ドロップしていく。
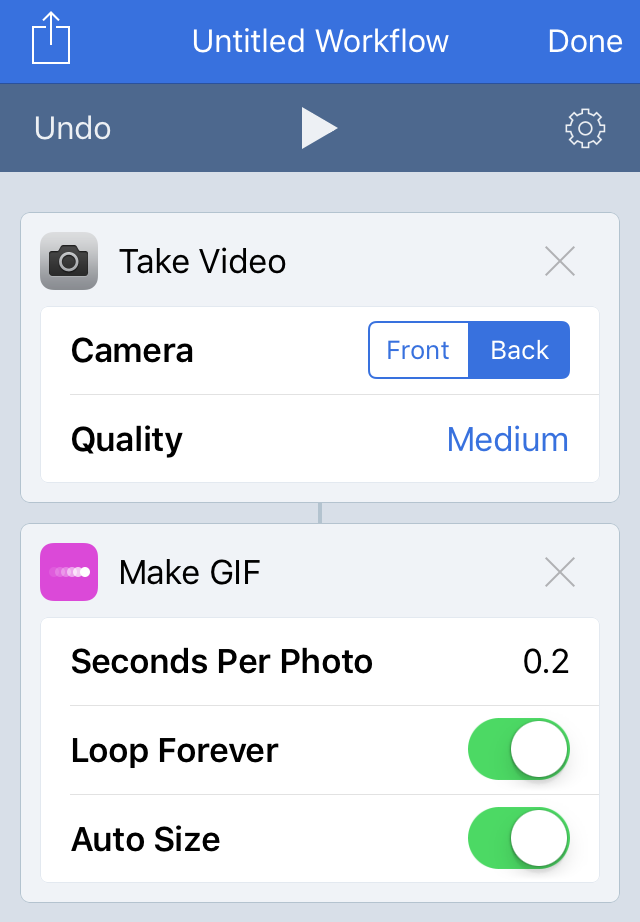
※2回右スワイプすると「全アクション一覧」表示。 - 「Take Video」と「Make GIF」を追加します。これで完成です。
「再生マーク」を押すと「カメラ」が起動しますので「動画撮影」>「Use Video」>自動的に「GIFアニメ」へ変換されます。
自動で保存したい場合は「Save To Photo Album」のアクションを追加してください。また、「Take Video」を「Select Photos」へ変更すれば、「撮影済みの動画をGIFアニメに変換」するワークフローへ変更できます。
他にこんなのも作ってみました。
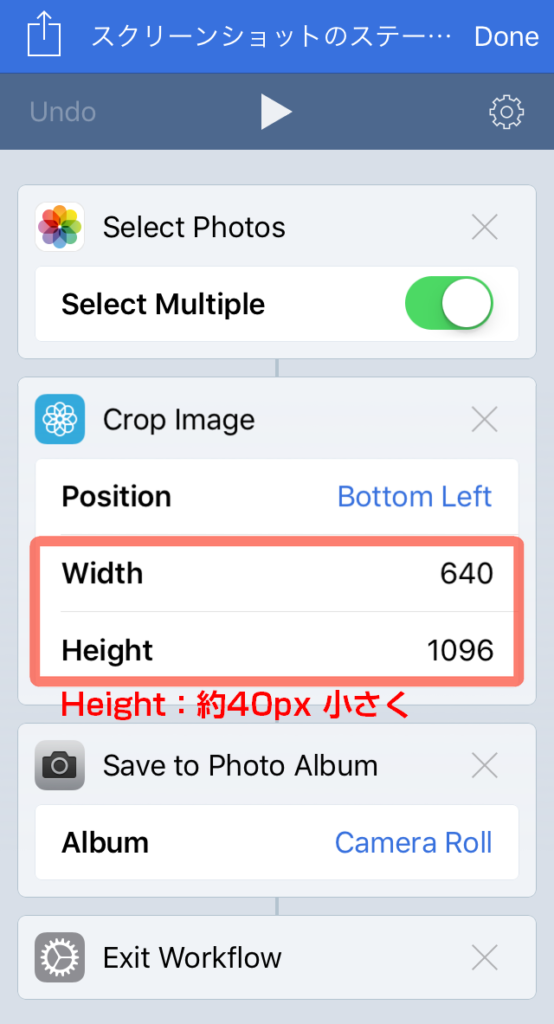
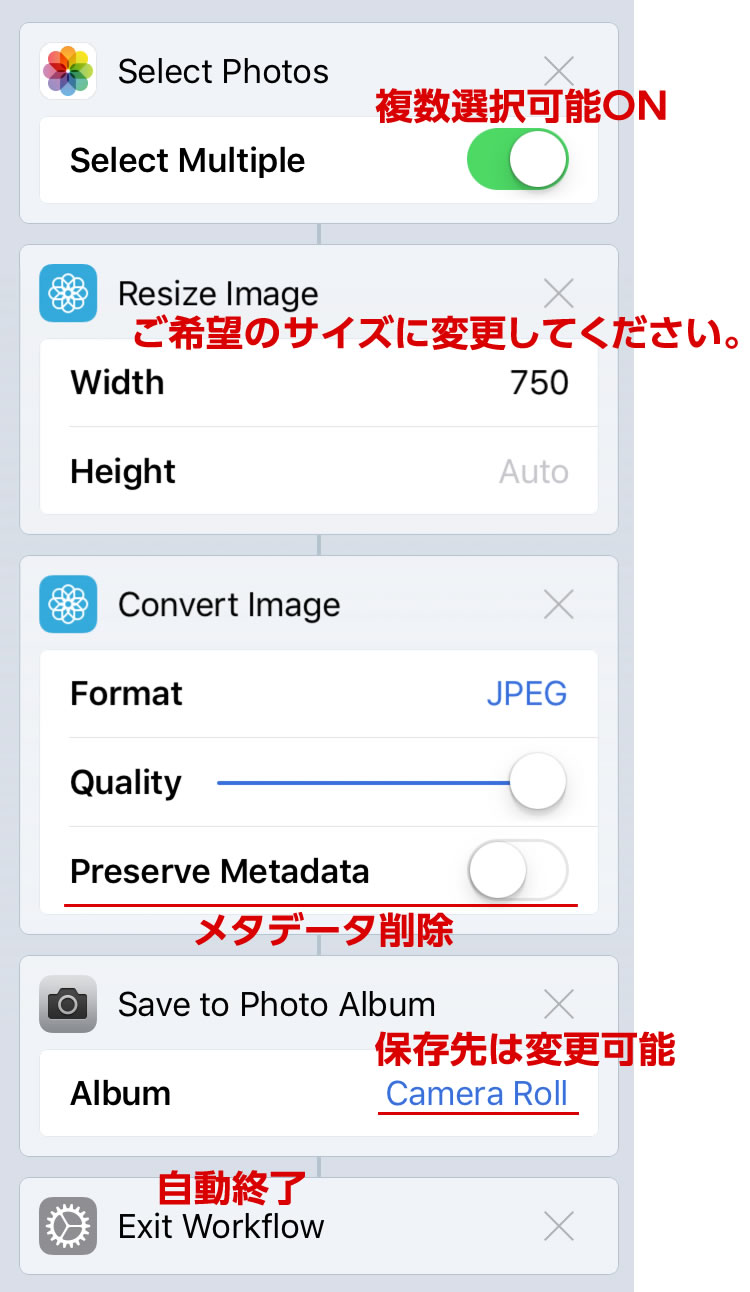
画像を「幅750pxのJPEGファイルへ変換する」ワークフローを作ってみました。カメラの画像って解像度が高くて幅3000px以上とかデカすぎるから、共有するときに便利です。下記リンクからレシピも追加できます。
処理内容は下記の通りです。自動終了は無くてもいいかもしれません。いらない部分は登録後に「X」ボタンで除去できます。
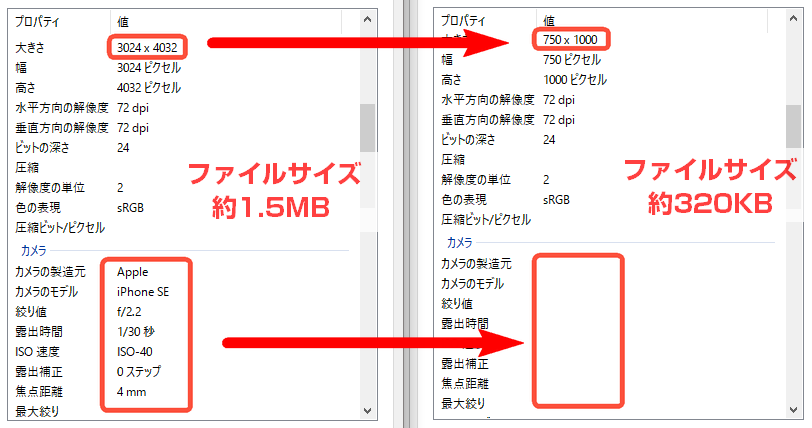
実行後のデータ比較
ファイルサイズも約2割へ抑えることができて、余計なメタデータも消えました。
その他の利用方法
Workflowアプリ以外からも、レシピを実行することができます。
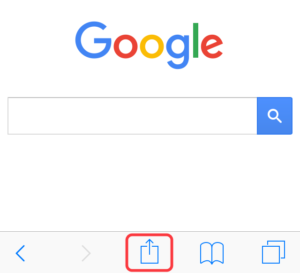
Safariなどのメニューから利用する
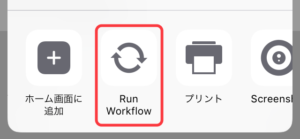
- メニューを起動>
- Run Workflow>
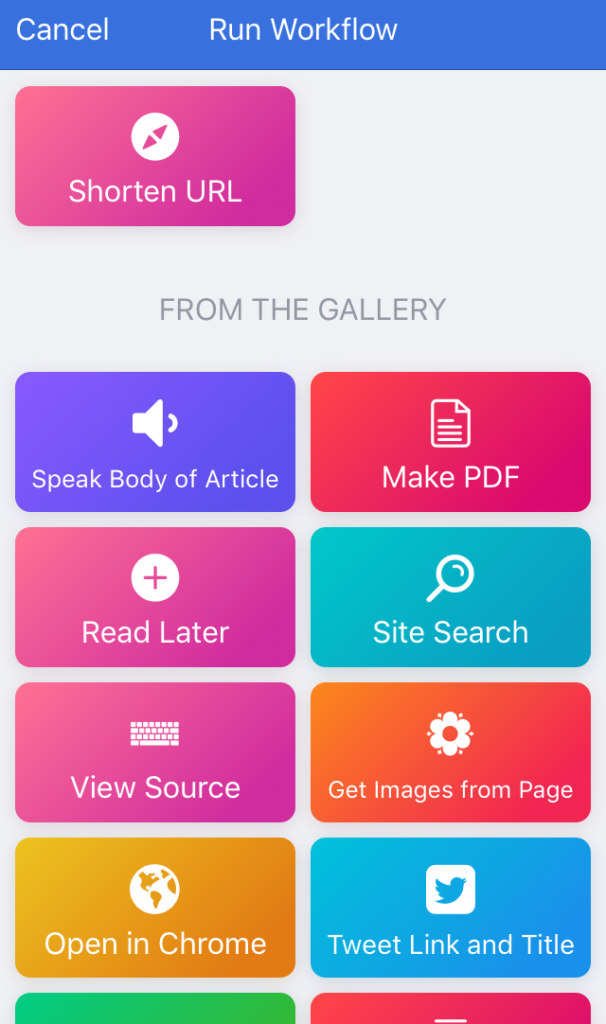
- 利用したいレシピを選択
初期設定のままでも、
- 本文読み上げ
- ページのPDF化
- あとで読む
- サイト内検索
- ソースの表示
- ページ内の画像を保存
- Chromeで開く
- リンクとタイトルをツイート
- WayBack Machineで見る
など便利な機能が利用できます。
※WayBack Machine(ウェイバック マシン)とは、そのURLの過去のレイアウトを表示してくれるサービスです。
ウィジェットから利用する
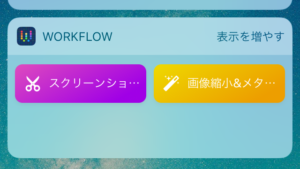
ウィジェット>編集>Workflow>
ウィジェットに追加されました。
ホーム画面へ「ワークフロー(レシピ)」のショートカットを設置する
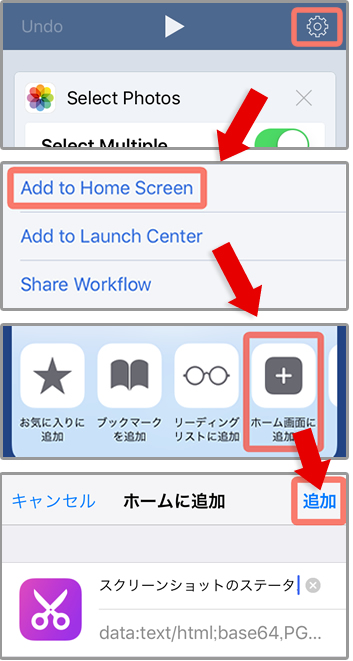
こんな感じで、ホーム画面へ追加できます。
ショートカットを作りたい「ワークフロー」を開き、右上の「設定ボタン」>「Add to Home Screen」>「ホーム画面に追加」>「追加」で設置できます。
参考サイト
下記サイトで「Workflow」について、詳しく紹介されています。
(追記:2017-10-07)さらに詳しく便利な機能を紹介されています。おすすすめです。
感想
「Workflow」いかがでしたでしょうか。プログラム不要で簡易的な「自分オリジナルのアプリ」が作れるような感覚があり、単純作業の繰り返しから開放してくれる素晴らしいアプリでした。「IFTTT」とも連携できるようなので、そのあたりも勉強が必要だなと思いました。「myThings」も微妙に便利なので調べてみようと思います。






 ※このQRコードからもアクセスできます。便利なワークフローありがとうございます。
※このQRコードからもアクセスできます。便利なワークフローありがとうございます。






































コメントを残す